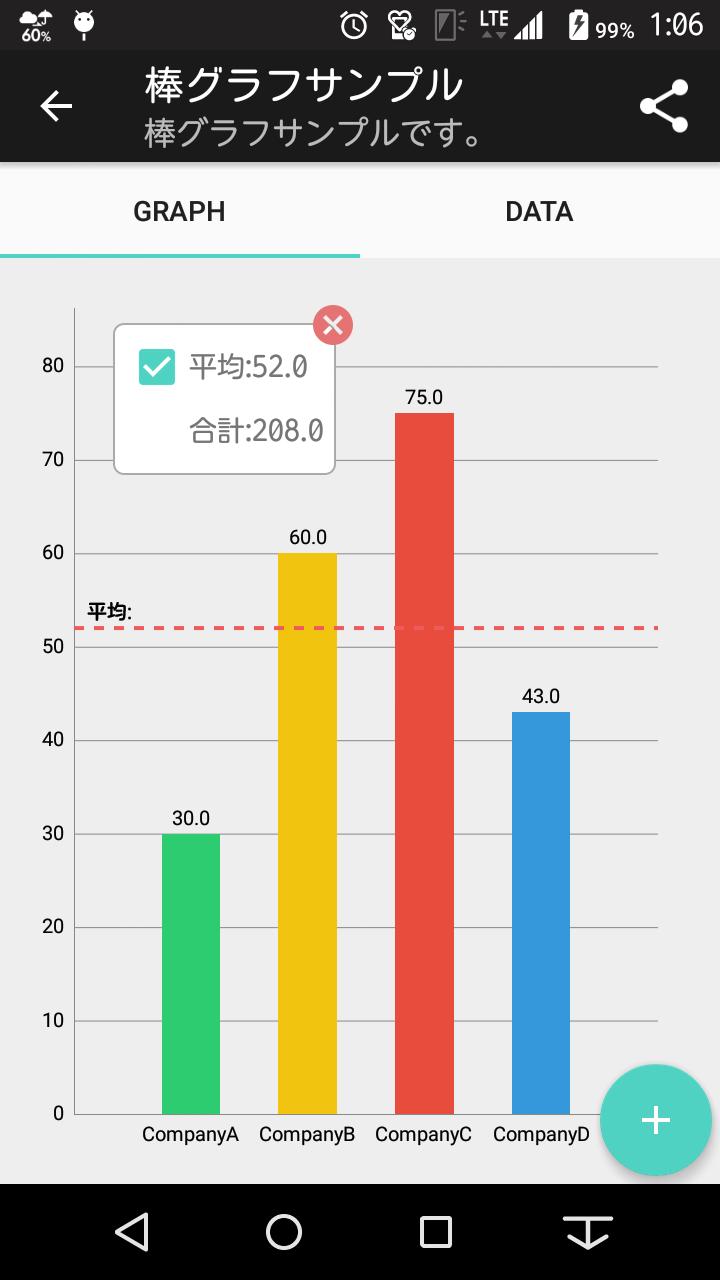
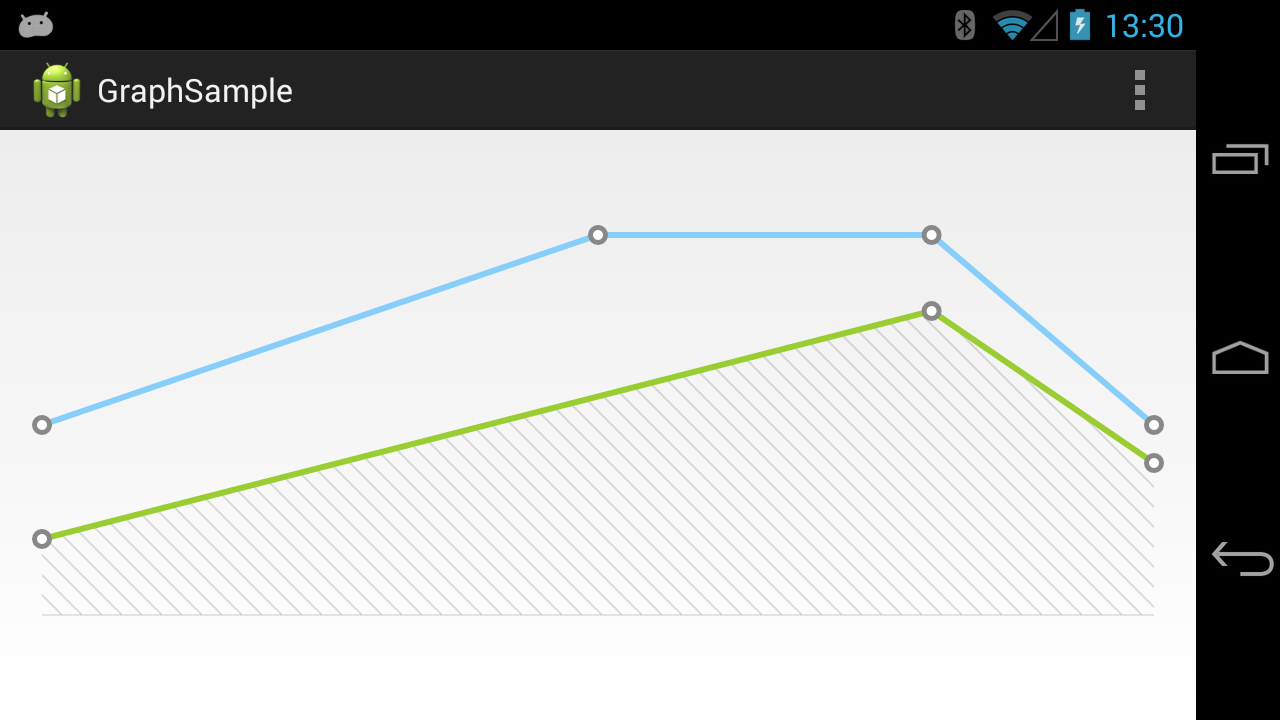
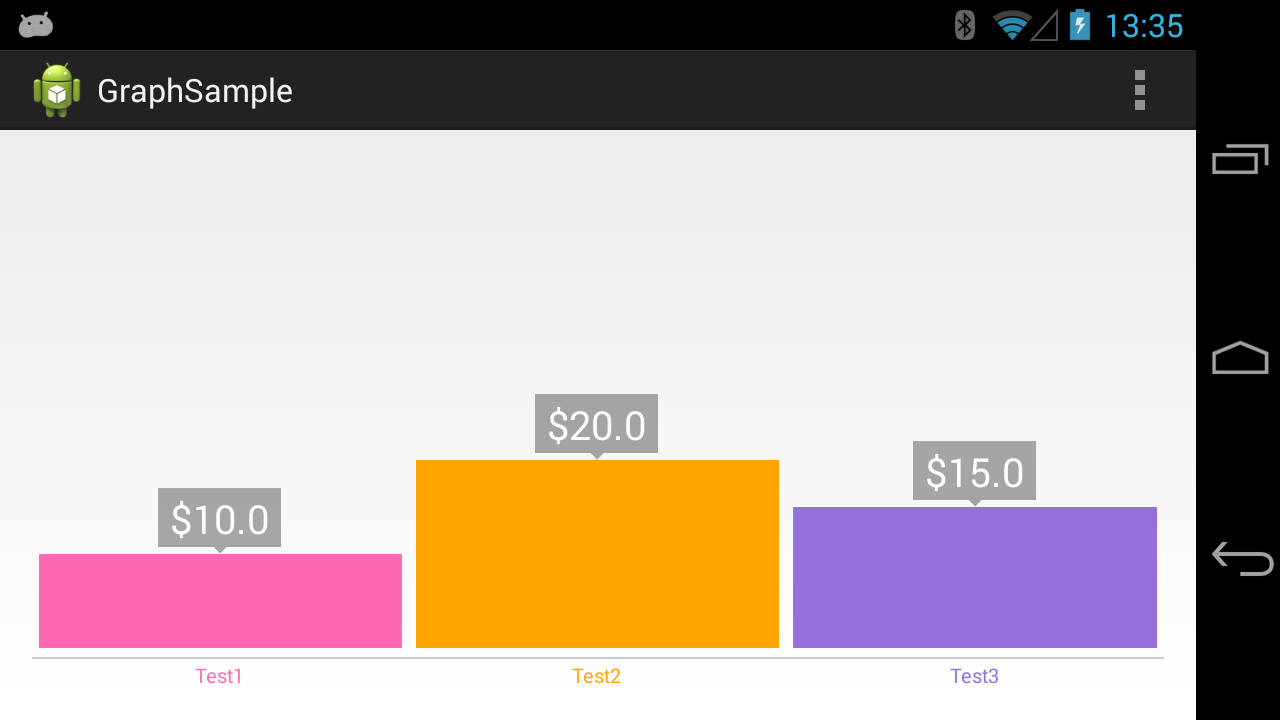
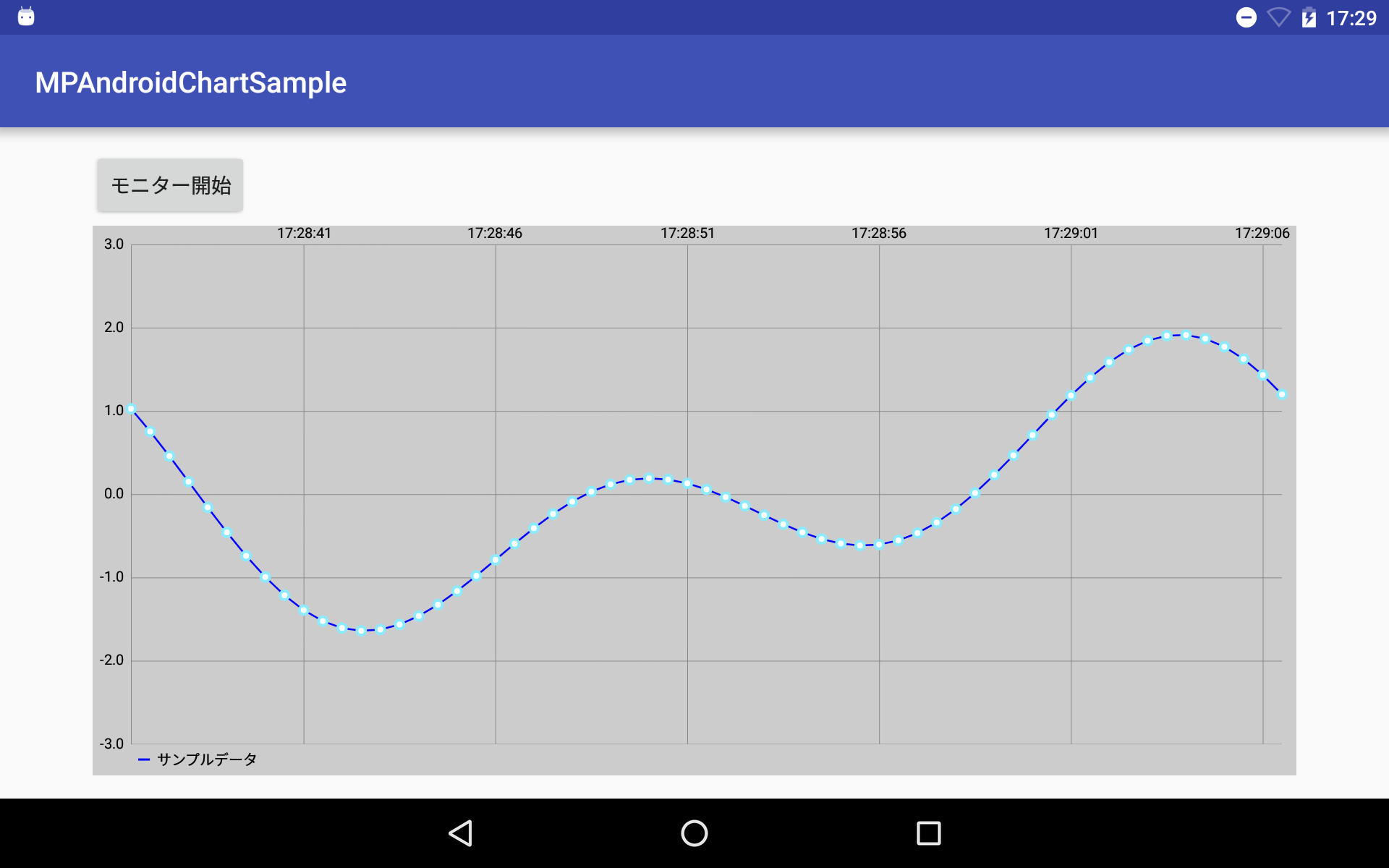
Android Tweet 棒グラフを描画する処理を作ってみました。 作り方は意外と簡単で、 まずは、Viewクラスを継承したGraphViewクラスを作成します。 Viewクラスを継承すると、下のソースのように コンストラクタ を3つ作る必要があります。 そして、onDrawをオーバーライドし、 onDrawに棒グラフを描画する処理を加えます。 public class GraphView extends View { public GraphView (ContextGraphClubはシンプルなグラフ表示ツールです。 棒グラフ、円グラフ、線グラフであなたの身の回りのデータを「見える化」します。 グラフ画像をSNSアプリで共有可能。メールにも添付できます。 各グラフにはわかりやすく単位を設定可能 登録データ一つ一つに関連するメモを記載可能線グラフ以外にも棒グラフや円グラフなど、多様に使えそうなので、いろいろ試してみたいと思います。 参照 Github(リファレンス) Androidアプリ開発勉強MPAndroidChartで折れ線グラフを描画したい。

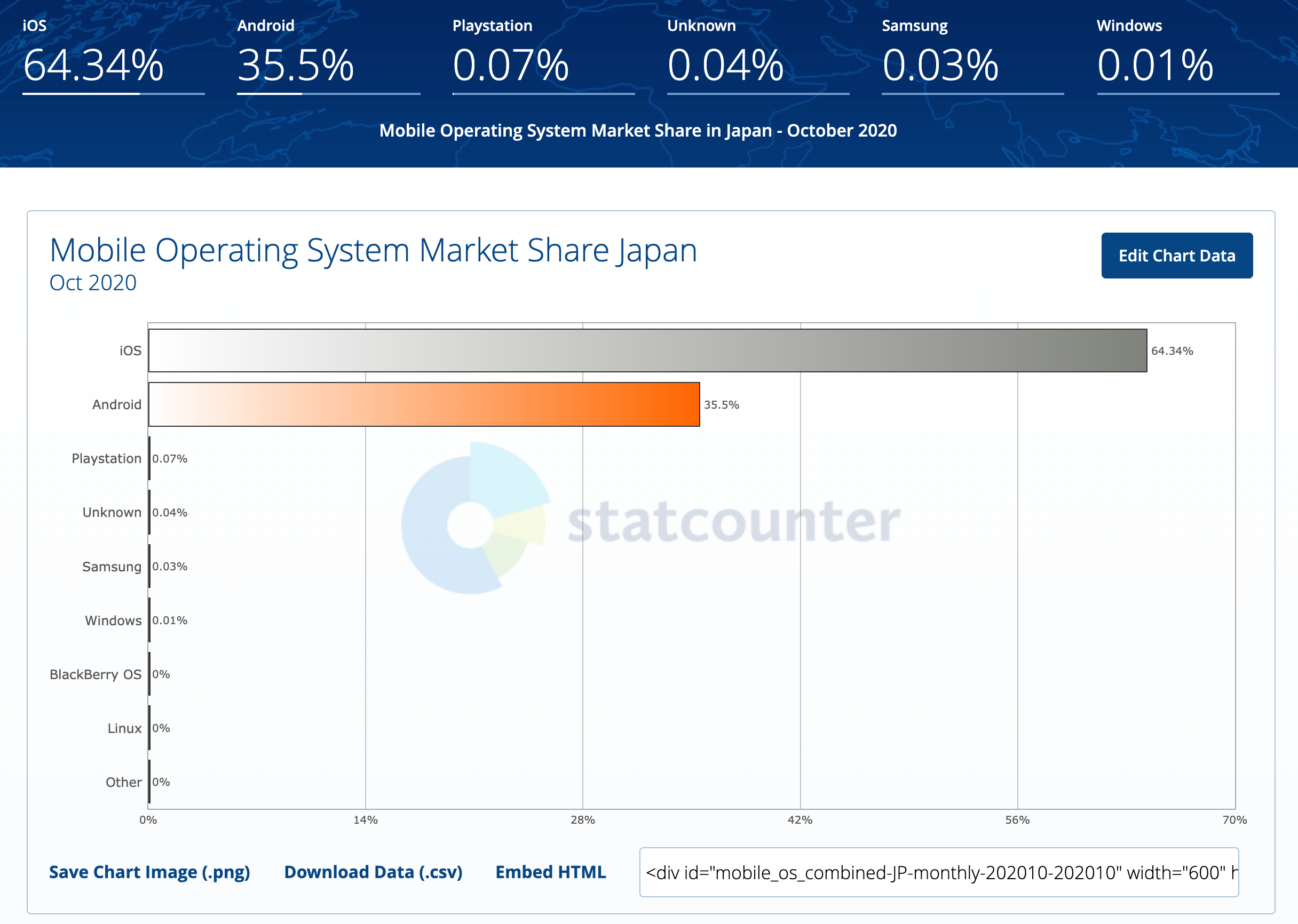
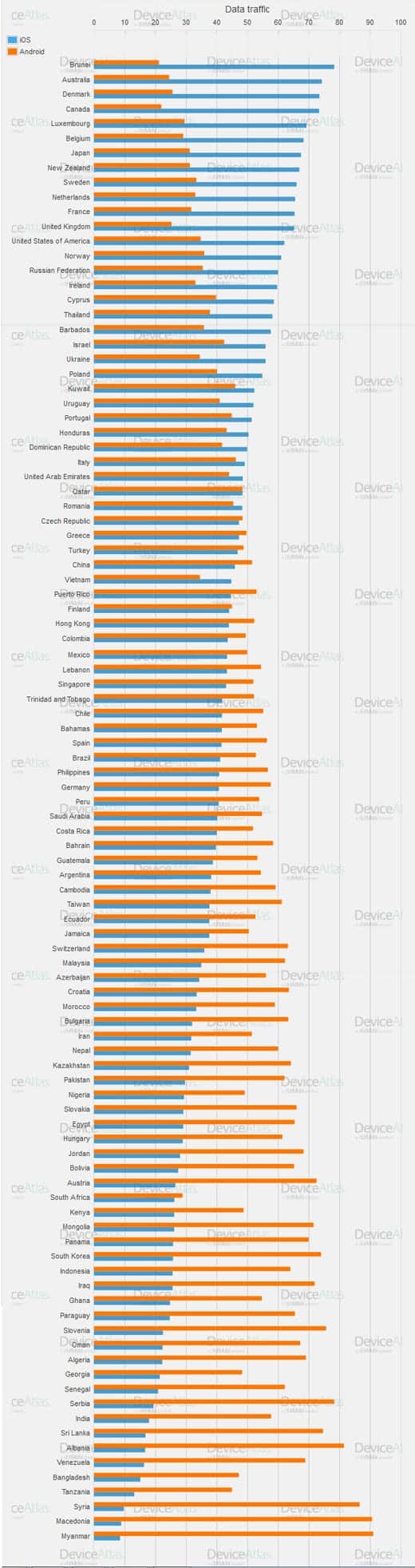
Ios Android の Os のシェア率を比較するのに Statcounter というサイトがかなり便利な件 Qiita
Android 棒グラフ 描画
Android 棒グラフ 描画-グラフに含めるセルを選択します。 挿入アイコン グラフ の順にタップします。;LineChart description text = "折れ線グラフ" barChart description text = "棒グラフ" pieChart description text = "円グラフ" candleStickChart description text = "ローソク足グラフ"



Chart Js 棒グラフに勾配を追加 Javaer101
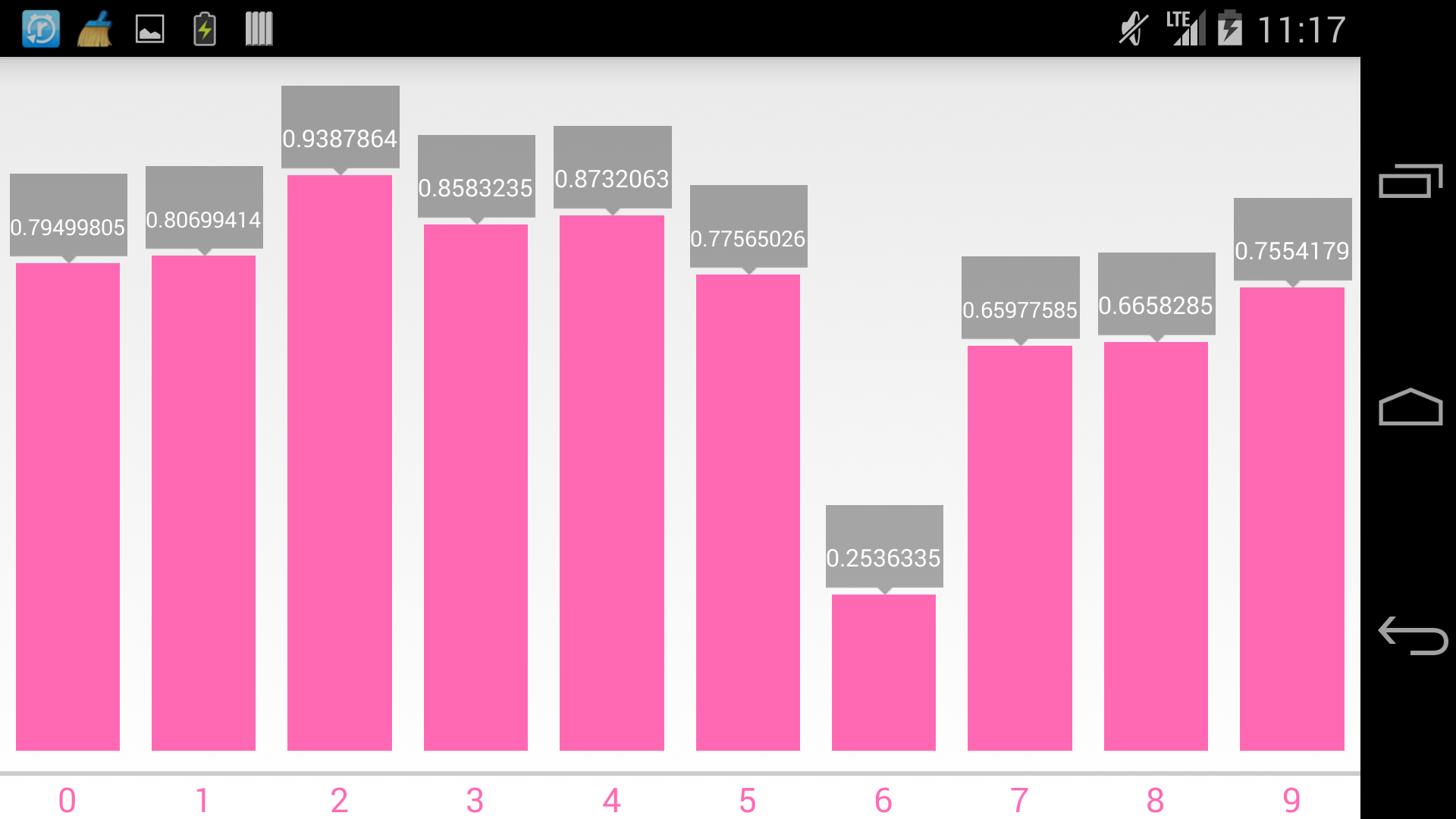
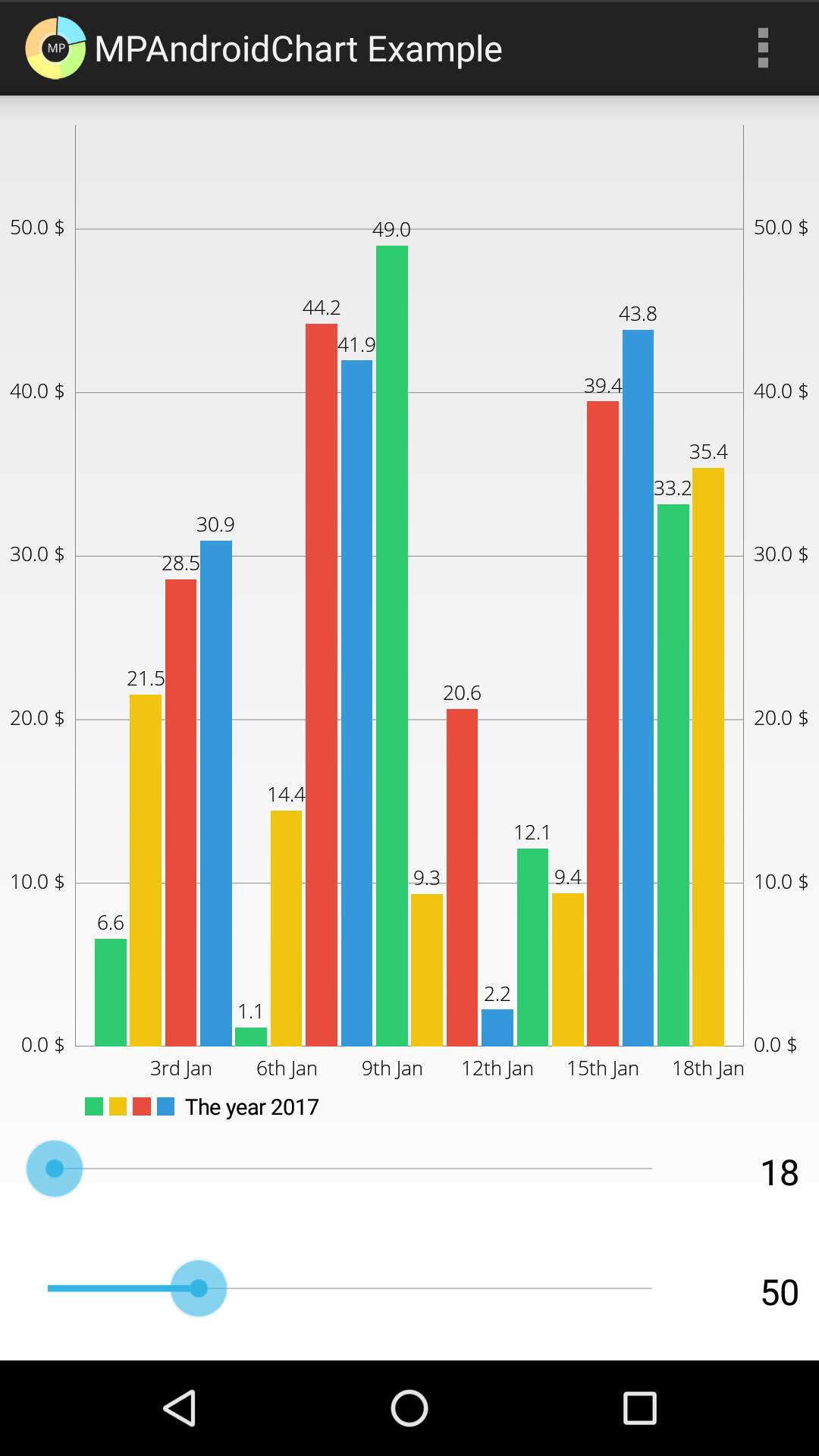
グラフを作成する Android 搭載のスマートフォンまたはタブレットの Google スプレッドシート アプリで、スプレッドシートを開きます。;以下のように、各データポイントで3つの異なるデータセットをまとめた棒グラフを作成します。 ただし、ライブラリに提供されている groupBars メソッドを使用してバーをグループ化することはできません。エントリに設定したx値に関係なく、パラメーターで指定した間隔に従ってバーが9 MPAndroidChart 棒グラフにラベルを追加する;
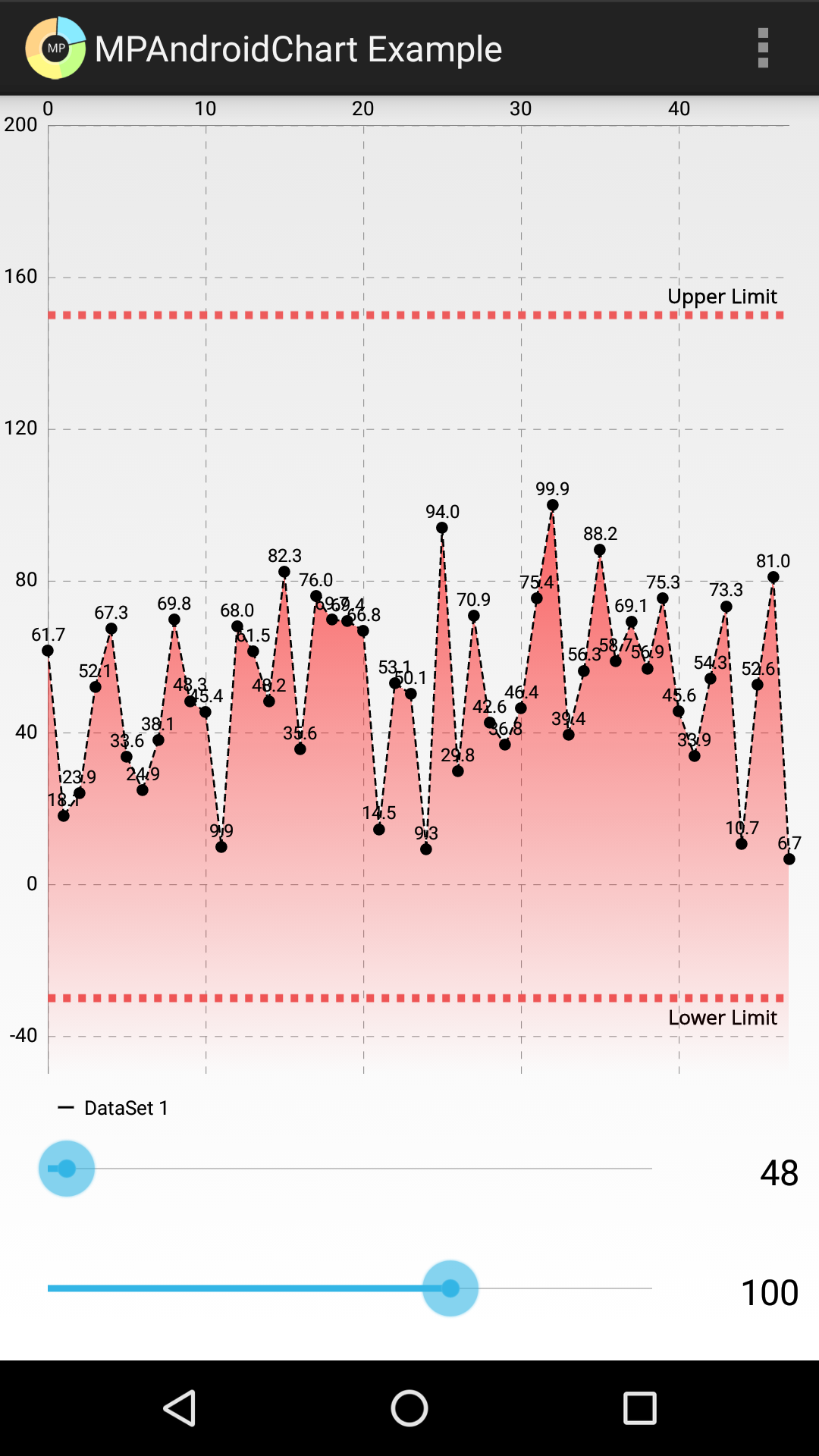
(4) 私はY軸の反復値と0の値を避け、画像の状況を避けたい。 AndroidButtonまたはImageButtonでのテキストと画像の結合00 はじめに Androidでアプリ開発を行っているとグラフを描画したい場面が発生する場合があります。 そこで今回は、Android用グラフ描画ライブラリ『MPAndroidChart』を使用し線グラフを描画する方法を見ていきます。描画 mpandroidchart 棒グラフ mpandroidchartY軸で繰り返し値を避けるにはどうすればいいですか?
更新回答(MPAndroidChartのV301) は、このような一般的に使用される機能なので、ライブラリのV301は、この目的のために、正確にIndexAxisValueFormatterクラスを追加しましたので、それだけで1行です今のコード: mBarChartgetXAxis()setValueFormatter(new IndexAxisValueFormatter(labels));グラフ毎に任意の色を設定はデータのリストに色のリストをセットすることで実行可能。 その他、デフォルトだと拡大縮小ができたり、タップするとハイライトされたり、 目盛りがやたら多かったりと調整するのに結構色々やらないといけなかった。 参考 x軸にラベル( https//githubcom/PhilJay/MPAndroidChart/issues/44) グラフ毎に色( https//stackoverflowcom/questions/このレッスンでは Google Chartsと準備したデータを利用して 実際に横の棒グラフを描画する方法について 解説いたします まずはダウンロードしてきた こちらの「bar_chart」という フォルダーの中に入っている こちらの「indexhtml」ファイルを エディタで開いてください そして これが その



Ios Android の Os のシェア率を比較するのに Statcounter というサイトがかなり便利な件 Qiita



ボード Signup Ui Android のピン
列または棒の数が一定の列グラフまたは棒グラフを作成する ツールボックスからColumn ChartまたはBar Chartを画面にドラッグします。 チャートのプロパティペインで、SourceDataPointListの左側にあるをクリックして、データポイントを1つ含むリストを作成します。 各データポイントはチャートの1つ76 Server 12のIIS 85で「URLAndroid Android MPAndroidChart ライブラリーでグラフを描画 /2/5 以前はACHartEngineを紹介していましたが、サポートが無くなったようです。 無料ライブラリーのリスクの一面ですね。 ただグラフを表示を一から作ると結構大変なので他の物をさがしました。 MPAndroidChartです。 Android Studio 353 API 29


円グラフのpdf出力方法 Smart Idea Inc



Googleデータポータル グラフの見栄えをよくするには スタイルを駆使して 伝わる デザインにする できるネット
棒グラフ作成メソッドを呼び出す処理を、Kotlinファイル(例MainActivitykt)内に実装します。 ・棒が1本のとき ・横軸を時系列にしたいとき ・複数の棒を積み上げ表示するとき ・複数の棒を横に並べて表示するとき で例を分けて解説します。 棒が1本のときグラフに含めるセルを選択します。 挿入アイコン グラフ の順にタップします。;とあるAndroid案件でデータを集計してグラフ表示することになりました。 MPAndroidChartというライブラリを使用したのですが、 最新版(v301)の記事があまりなかったのでまとめてみます ※コードはkotlinです。 準備 compile 'comgithubPhilJay



Diver入力補助 横棒グラフ で作れるデザイン



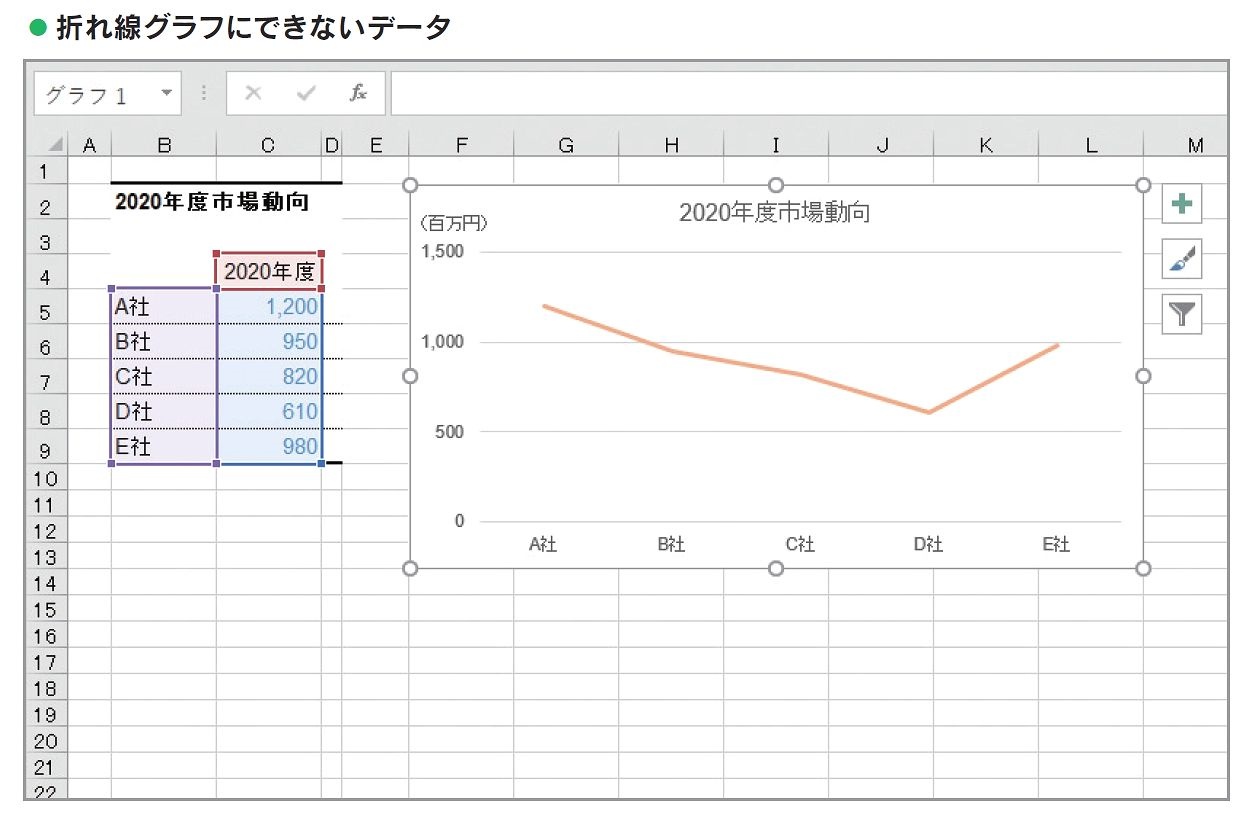
Excelグラフ作成 基礎中の基礎 折れ線グラフはどう作れば伝わりやすいか 連載 今日から使えるexcel最強活用術 ビジネス It
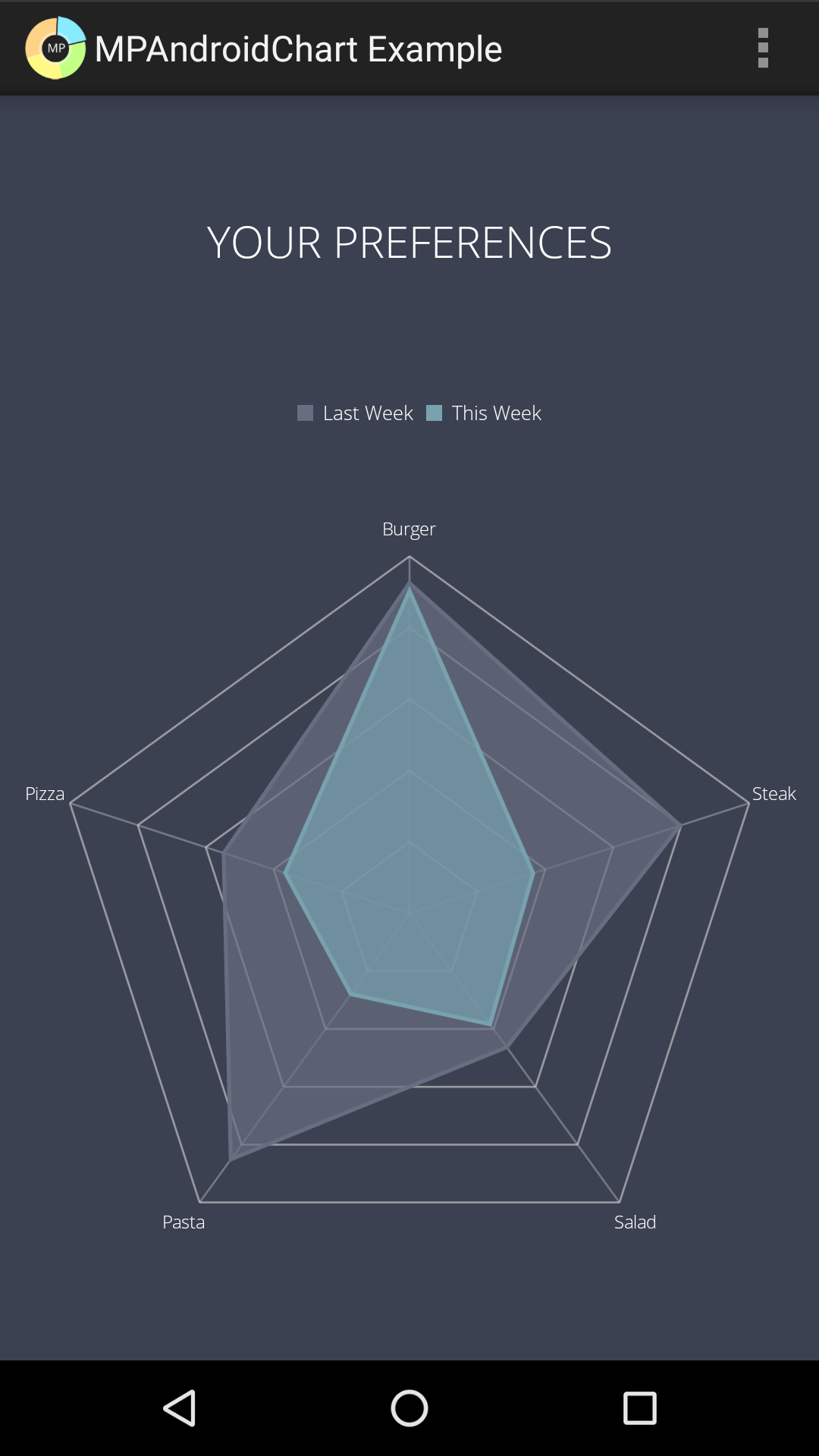
Android開発担当ワタナベです。 最近はよくつけ麺を食べに出かけることが多いのですが、食べたつけ麺を自分の評価基準で記録を取っています。 つけ麺評価要素をよりわかりやすく表現するために、グラフで表示してみるのはどうだろうか? MPAndroidChart ということで、グラフを作成するAndroidRecent Posts iPhone・Android ・棒グラフや円グラフでわかりやすくデータを表示 1日の予定表を24時間の円グラフとして表示する、1日のスケジュール管理アプリです。 Please contact your hosting provider to confirm your origin IP and then make sure the correct IP is listed for your A recordグラフを作成する Android 搭載のスマートフォンまたはタブレットの Google スプレッドシート アプリで、スプレッドシートを開きます。;



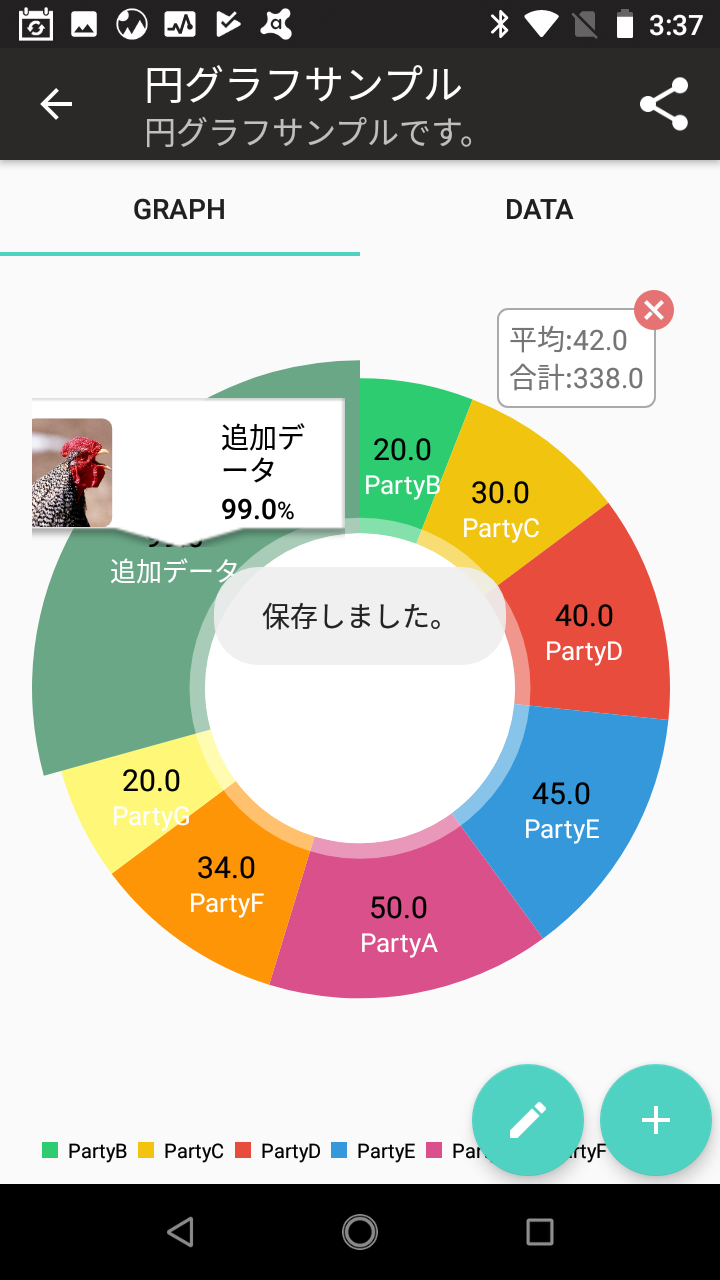
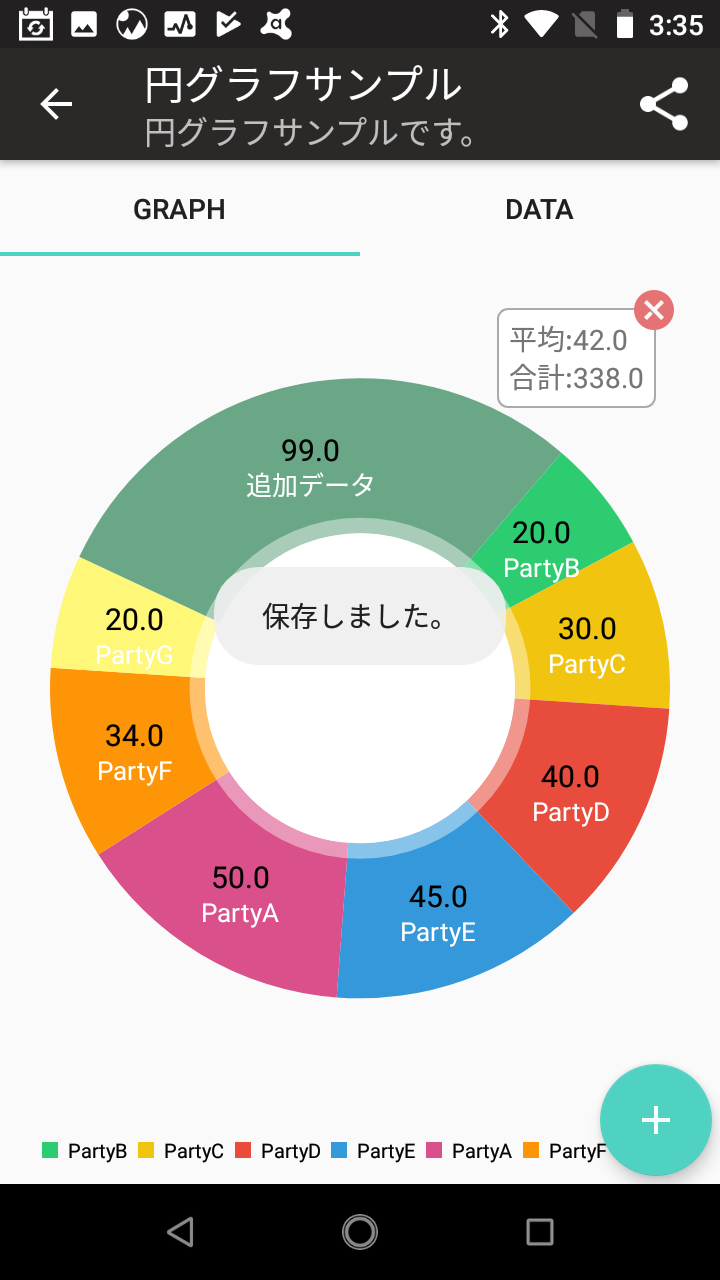
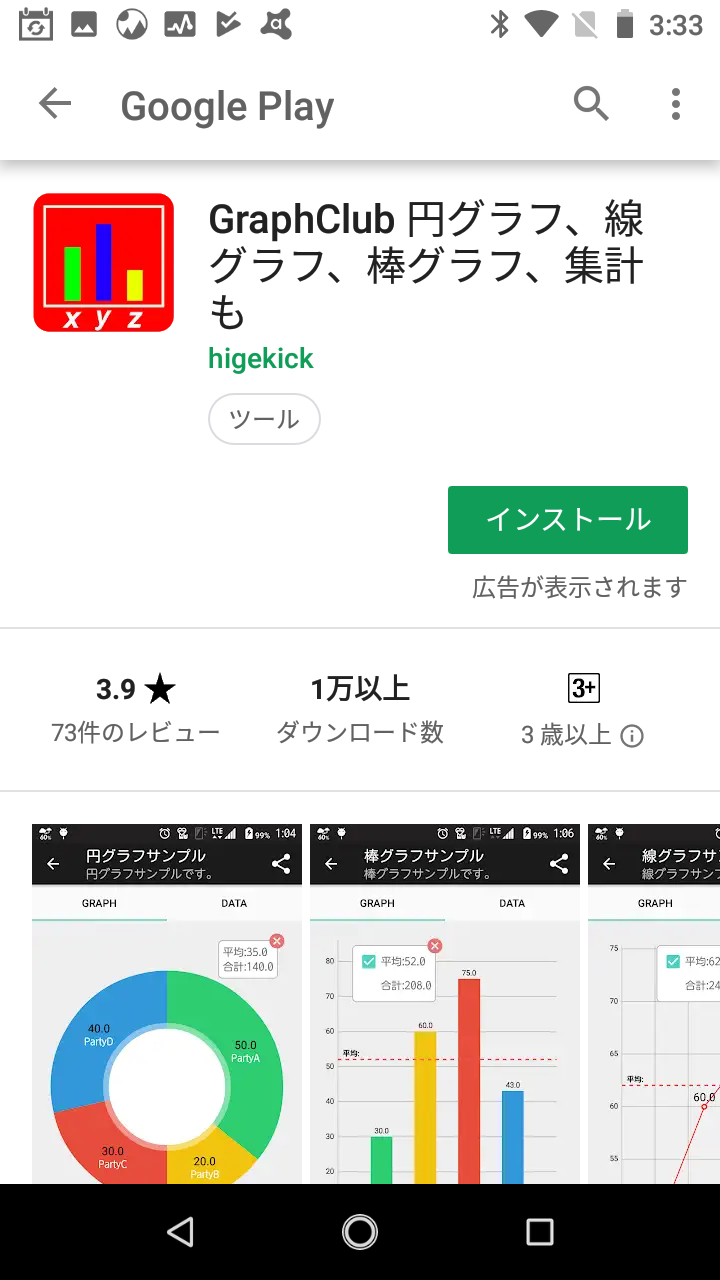
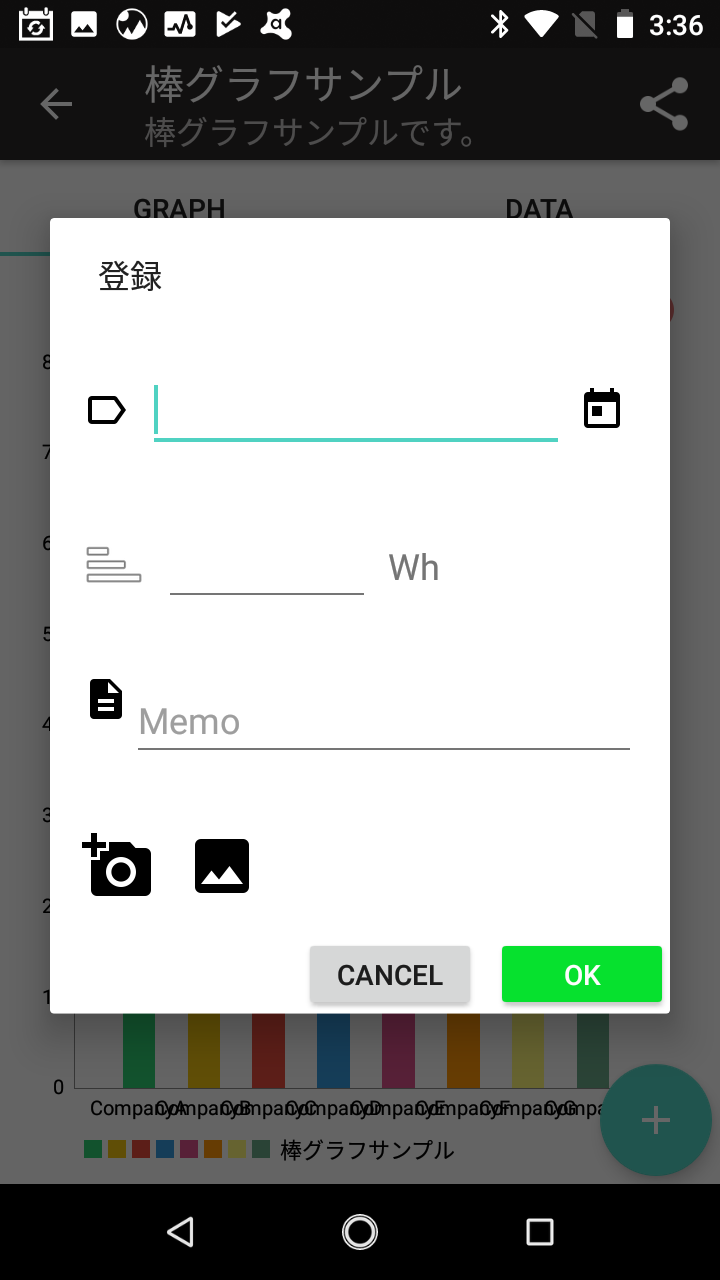
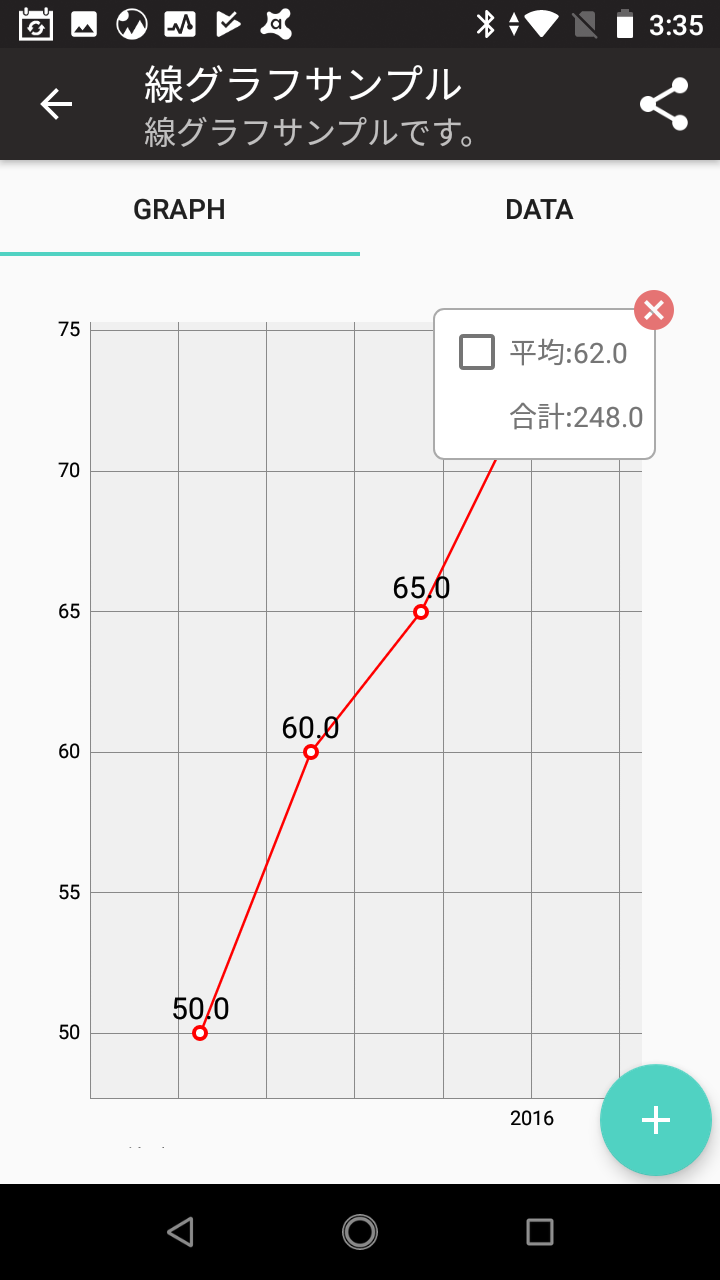
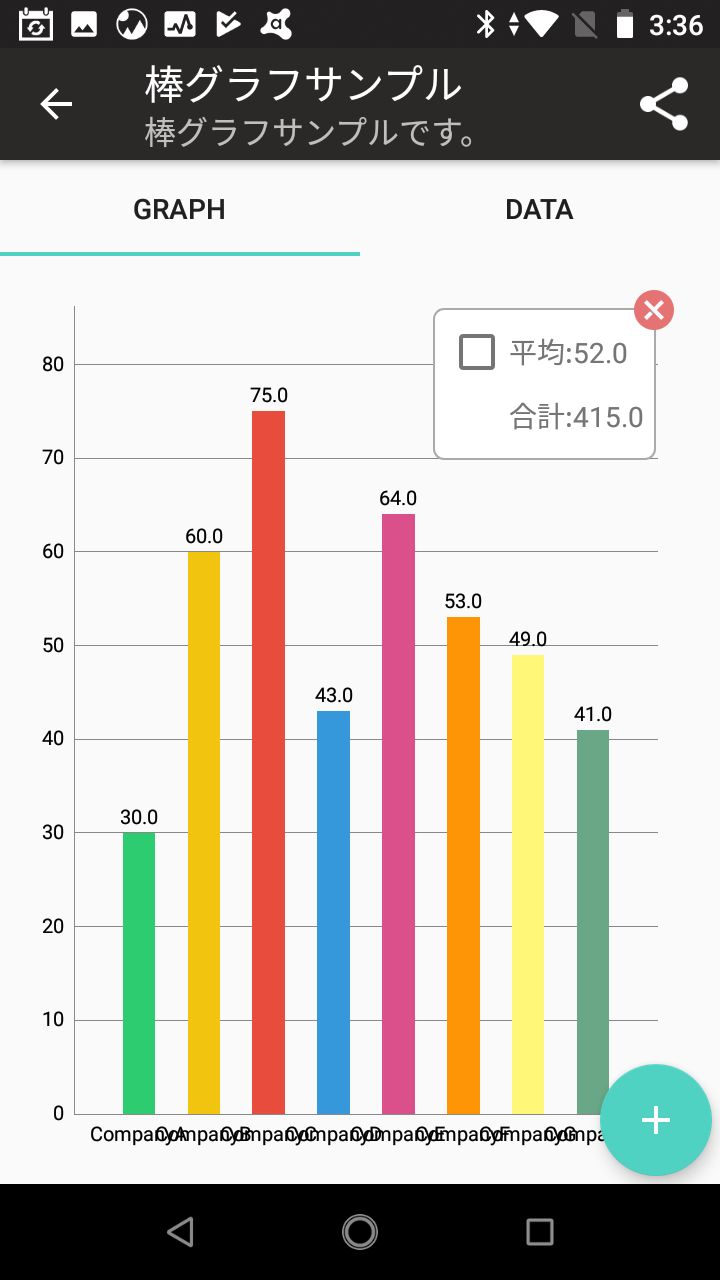
Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square



Google Developers Japan ようこそ Android 10
今回はそのライブラリの棒グラフについて説明していきます。 設定事項 ・Gradleに「MpAndroidChart」のライブラリを追加 ・Activity、レイアウトのxmlを設定 Gradleに「MpAndroidChart」のライブラリを追加 「buildgradle」のandroidに下記のコードを追加人気のある質問 79 Android SplashScreen;列または棒の数が一定の列グラフまたは棒グラフを作成する ツールボックスからColumn ChartまたはBar Chartを画面にドラッグします。 チャートのプロパティペインで、SourceDataPointListの左側にあるをクリックして、データポイントを1つ含むリストを作成します。 各データポイントはチャートの1つ



グラフの見た目で 人は簡単にデータに騙される データのトリセツ Tech Play Magazine テックプレイマガジン



Android Mpandroidchart で簡単チャート表示 Developersio
とあるAndroid案件でデータを集計してグラフ表示することになりました。 MPAndroidChartというライブラリを使用したのですが、 最新版(v301)の記事があまりなかったのでまとめてみます ※コードはkotlinです。 準備 compile 'comgithubPhilJayMP Android Chart(棒グラフ)でX軸ラベルを設定する方法は? これは記事を参照しています: https//githubcom/PhilJay/MPAndroidChart/wiki/SettingData 見出しの下の 棒グラフ 。 以下のコードで: @Override public View onCreateView (LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflaterinflate (Rlayoutfragment_graph_test, container, false);棒グラフ、折れ線グラフ、円グラフ、レ ーダーチャート、ヒートマップ、散布図、積み上げグラフが詳しく解説 されています。各グラフに1章を割いて解説しているのでとても分かり やすい! それらのグラフを生み出した人物についても書かれているの



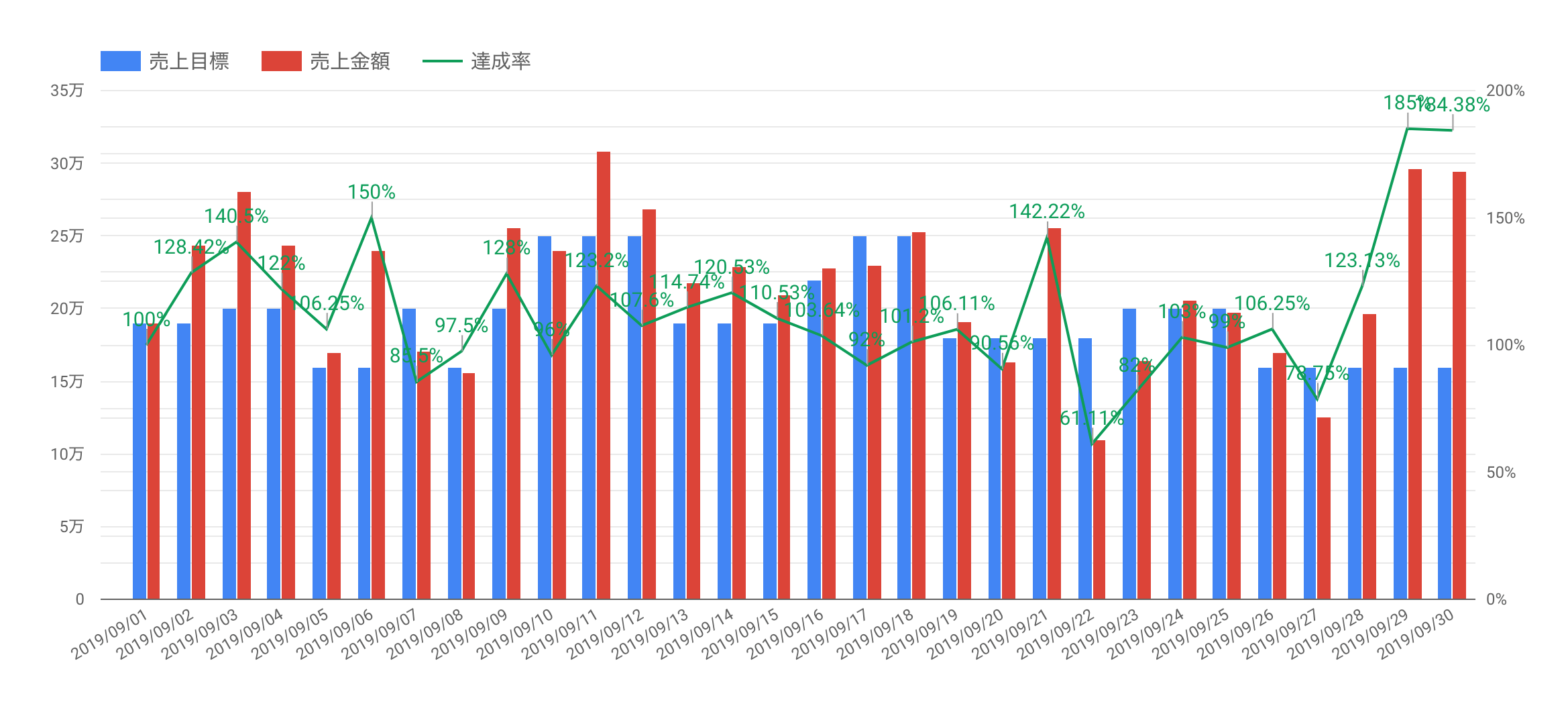
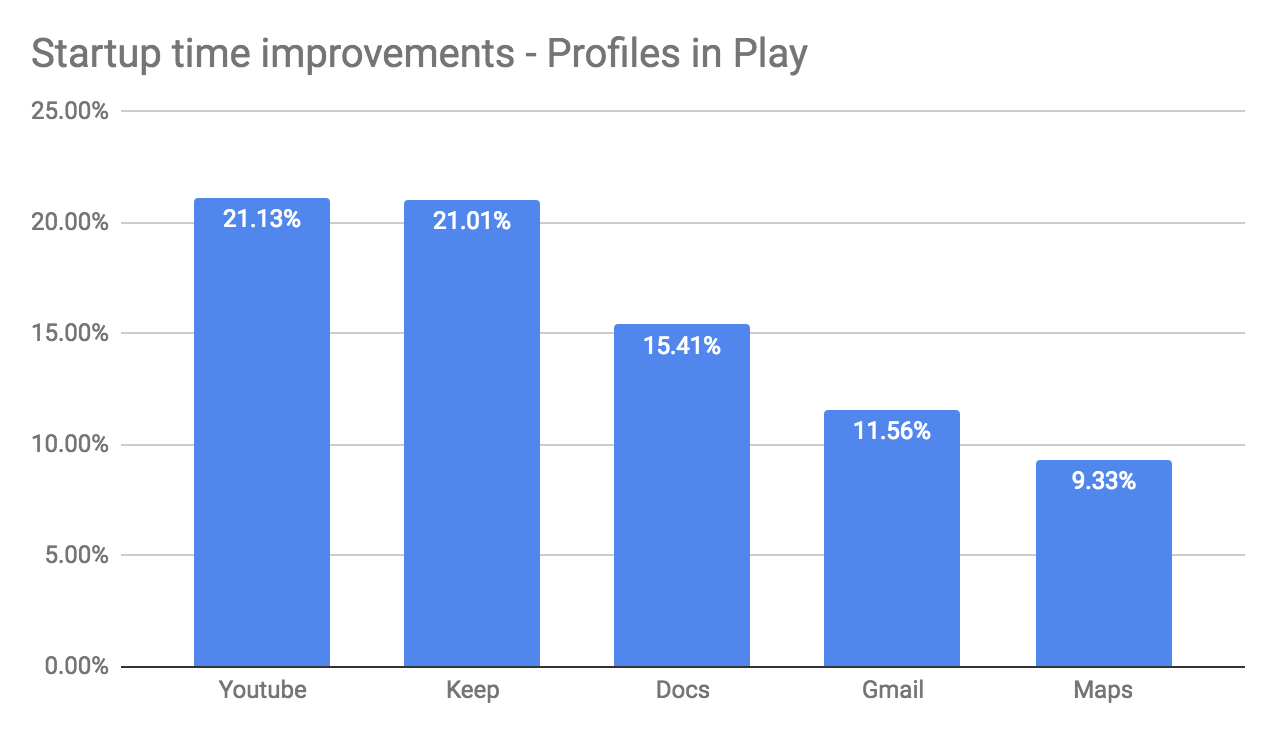
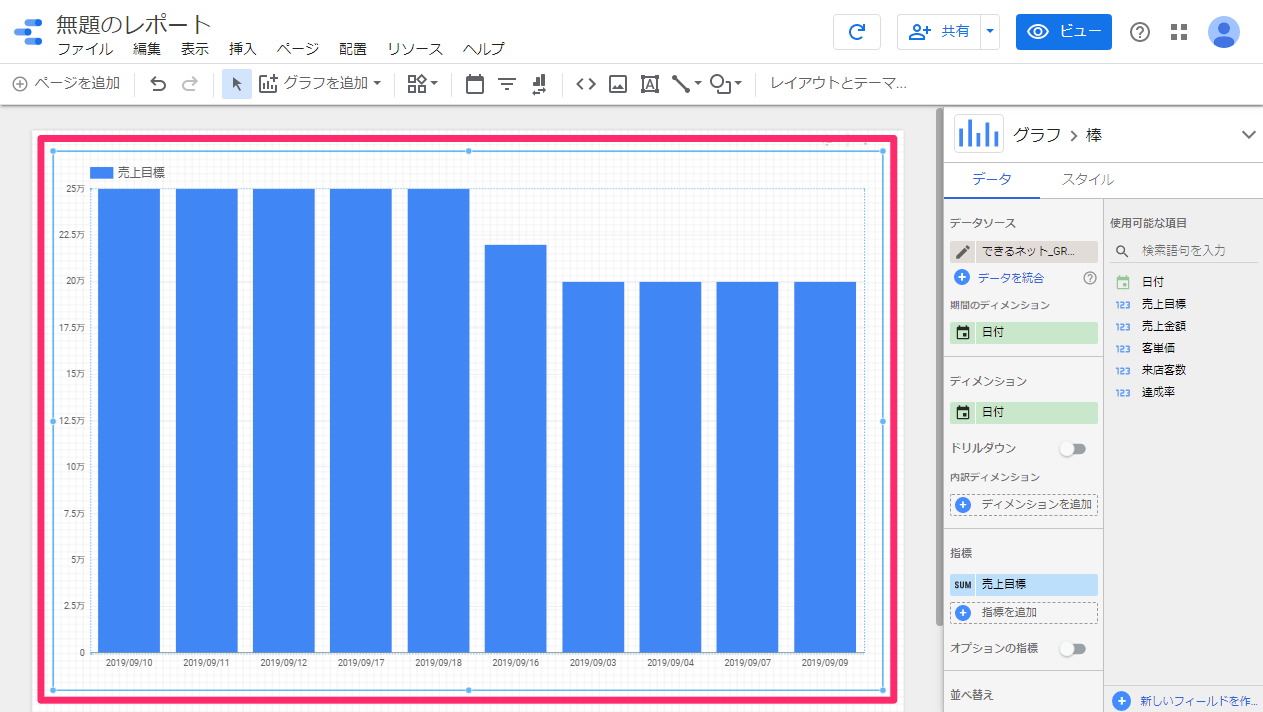
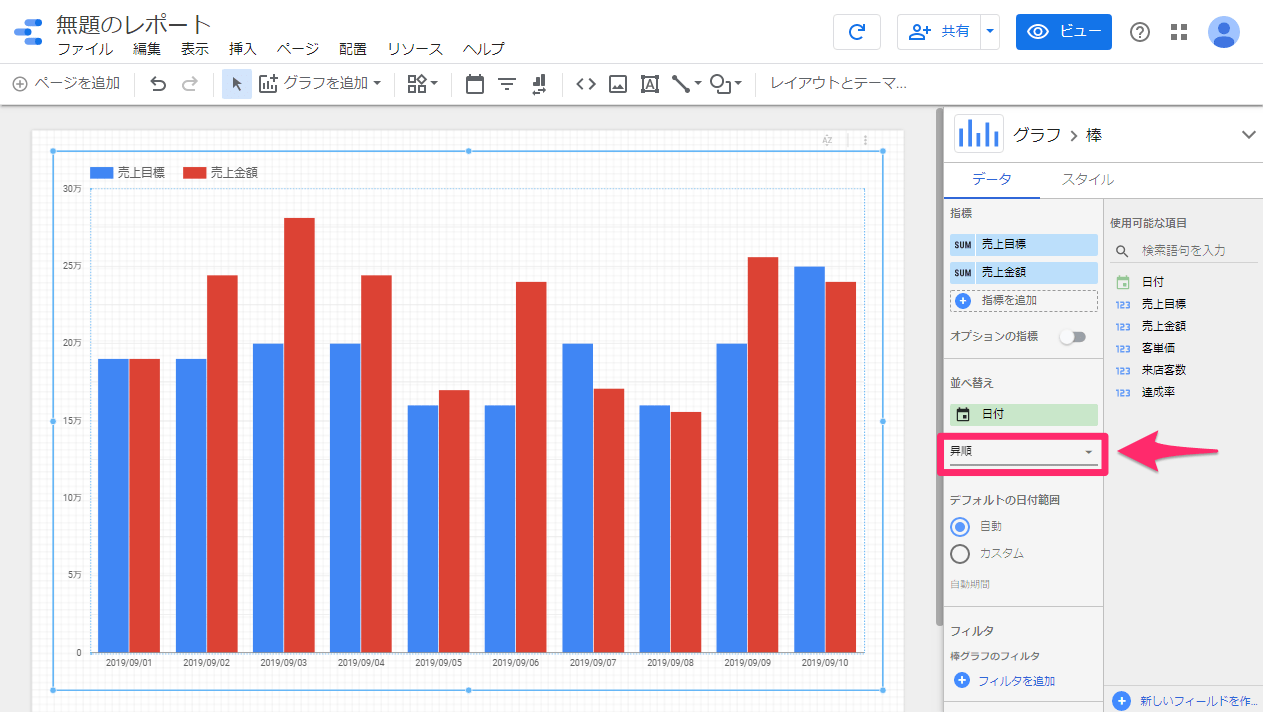
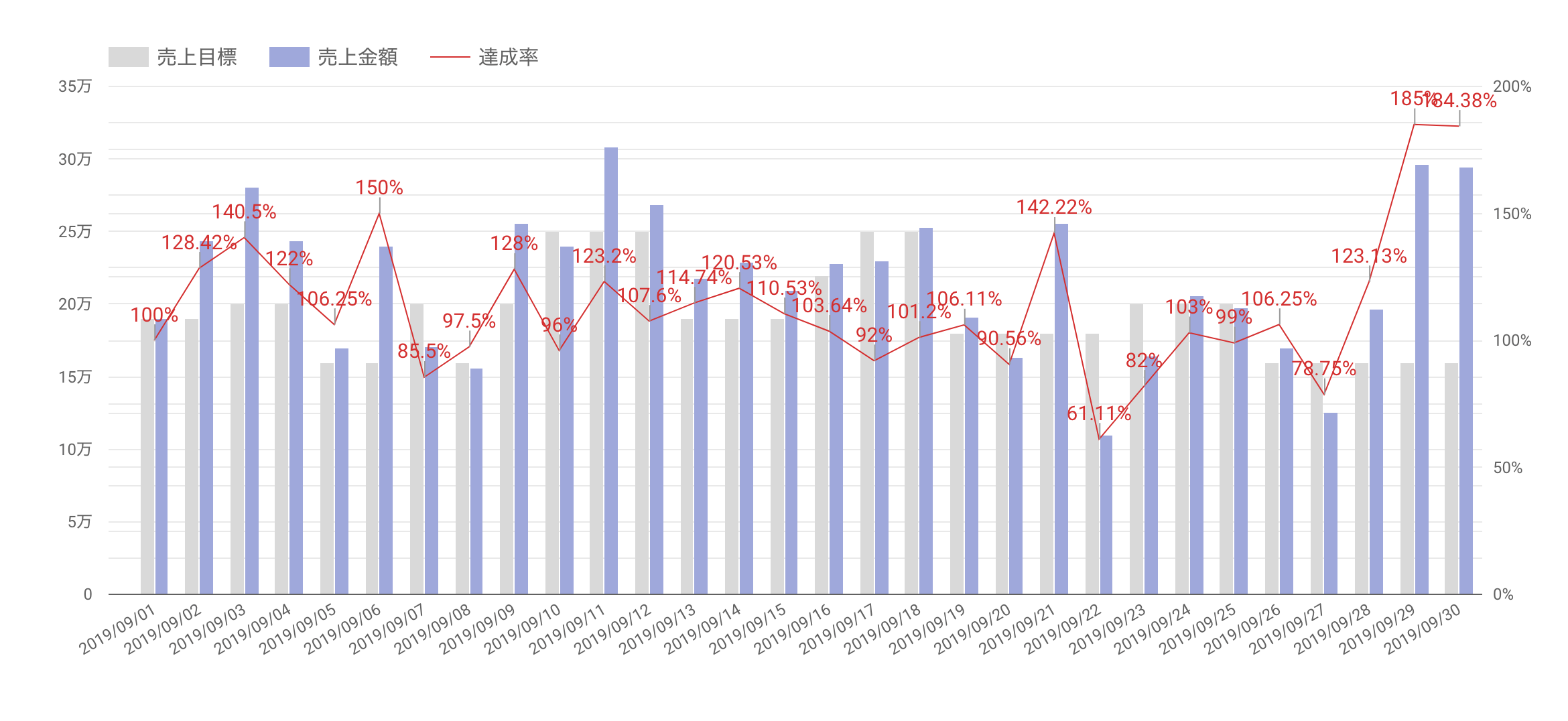
Googleデータポータル 日別の売上目標 実績を棒グラフで表現 データ視覚化の基本を理解する できるネット



Ios Android の Os のシェア率を比較するのに Statcounter というサイトがかなり便利な件 Qiita
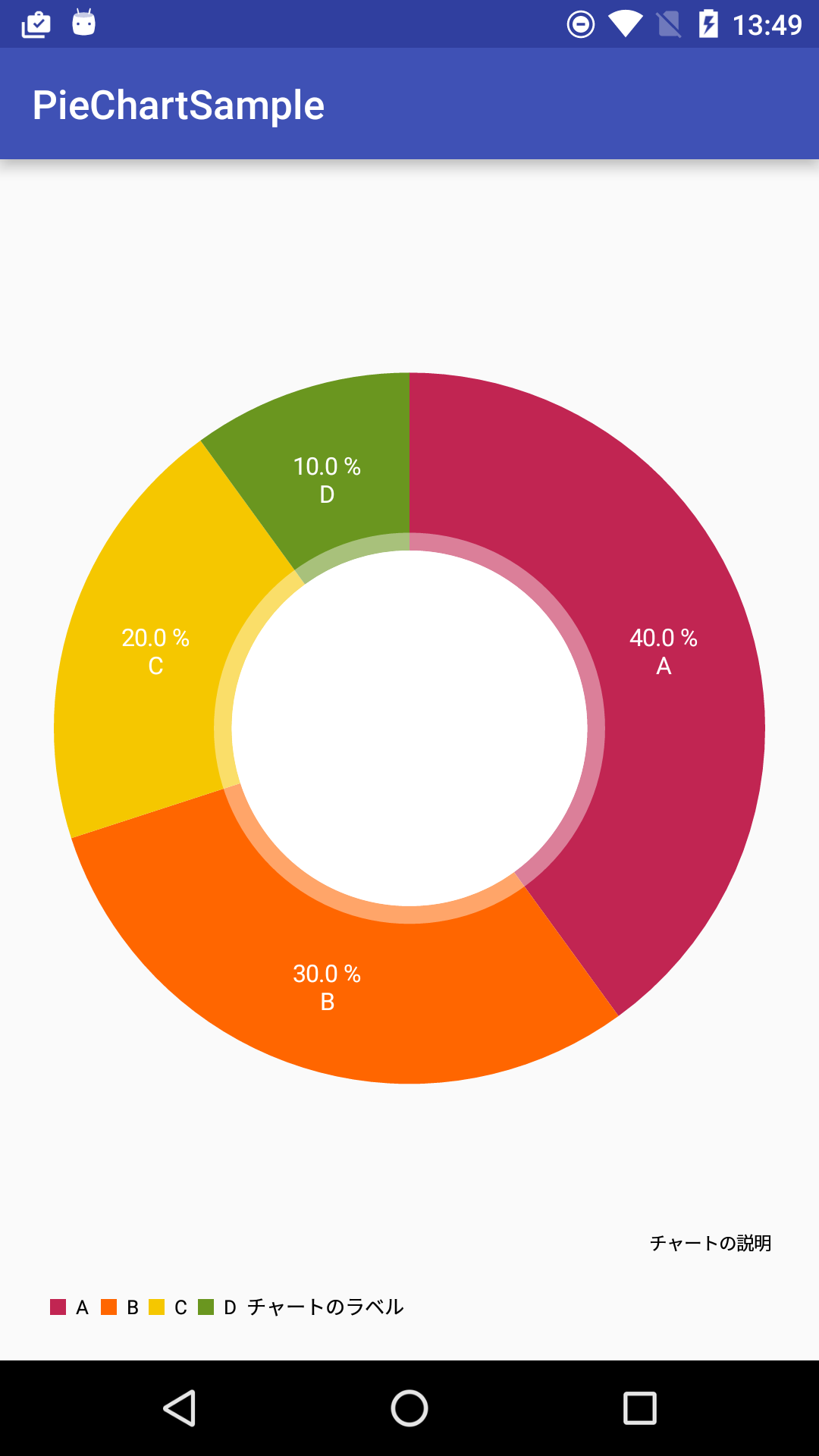
Android のアプリを開発していると円グラフや棒グラフなどのチャートを表示したい時ありますよね。今回はそんな時に使える便利なライブラリ、MPAndroidChartをご紹介します。 サンプルアプリのソースコードは GitHub で公開しています。Angular PrimeNg棒グラフ棒ラベルを非表示にするにはどうすればよいですか? chartjs chartjs 27水平棒グラフの中心にラベルを追加する方法;環境はAndroid Studio、JAVAです。MPAndroidChartでX軸が日付の折れ線グラフを作ろうとしています。 X軸が数値データの以下のコードで動くことを確認しました。以下のコードのグラフはx=(1,2,3,4)、y=(1f,5f,3f,1f)です。 このグラフのx軸



第3回 Androidアプリにafreechartでグラフを表示させる とりあえず表示させるの巻



Fl 09 登録遷移するとログイン 新規のほうが多そうだけど ログイン優先 アプリデザイン 遷移 デザイン
Android開発担当ワタナベです。 最近はよくつけ麺を食べに出かけることが多いのですが、食べたつけ麺を自分の評価基準で記録を取っています。 つけ麺評価要素をよりわかりやすく表現するために、グラフで表示してみるのはどうだろうか? MPAndroidChart ということで、グラフを作成するAndroid積み上げ棒グラフのイメージ こんな感じのグラフができます。 積み上げ棒グラフは hbar_stack()(vbar_stack())で実装します。 実装する上で大切なのが、Y軸とX軸に何を置くのかということを意識することです。このレッスンでは Google Chartsと準備したデータを利用して 実際に横の棒グラフを描画する方法について 解説いたします まずはダウンロードしてきた こちらの「bar_chart」という フォルダーの中に入っている こちらの「indexhtml」ファイルを エディタで開いてください そして これが その



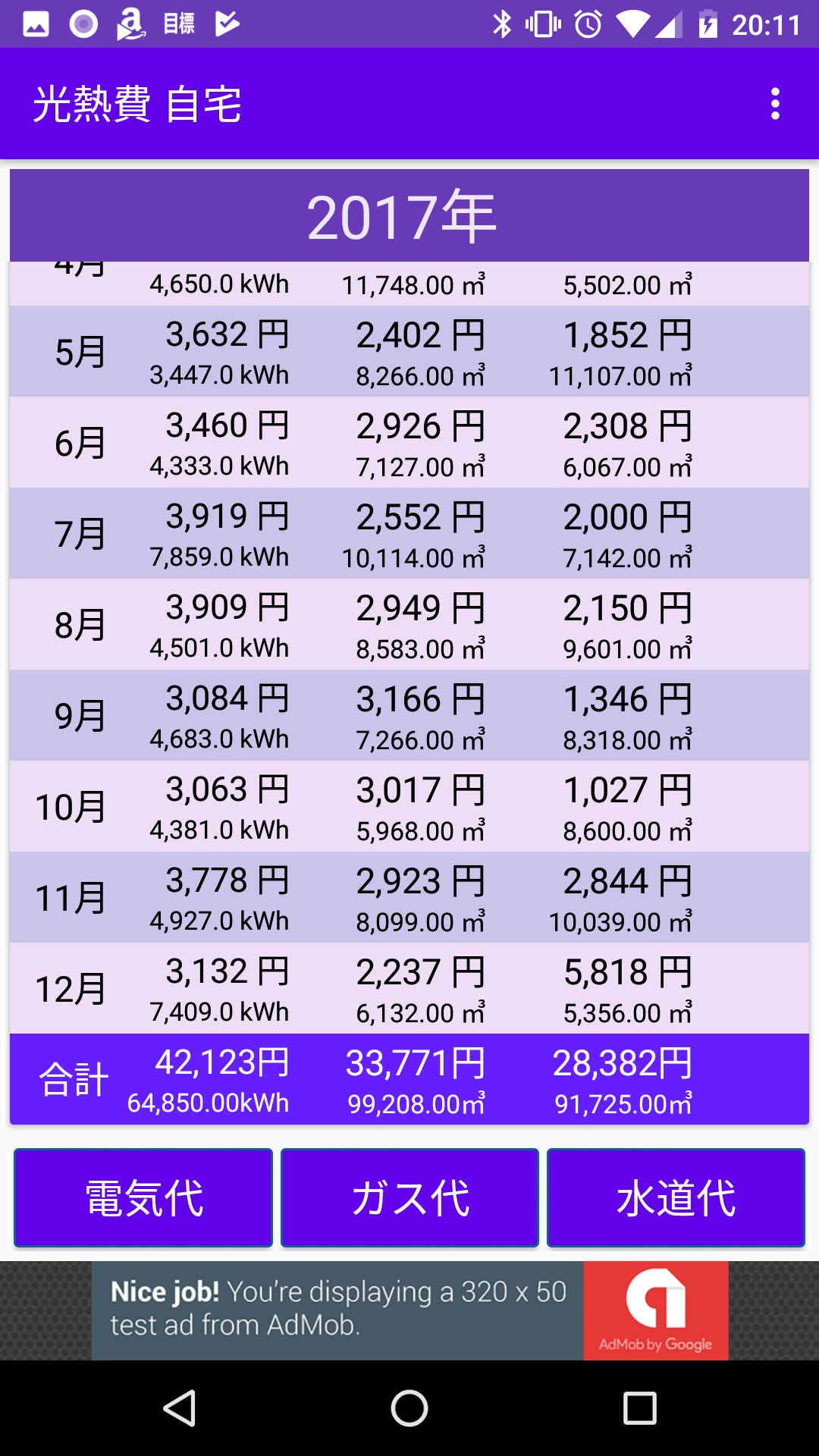
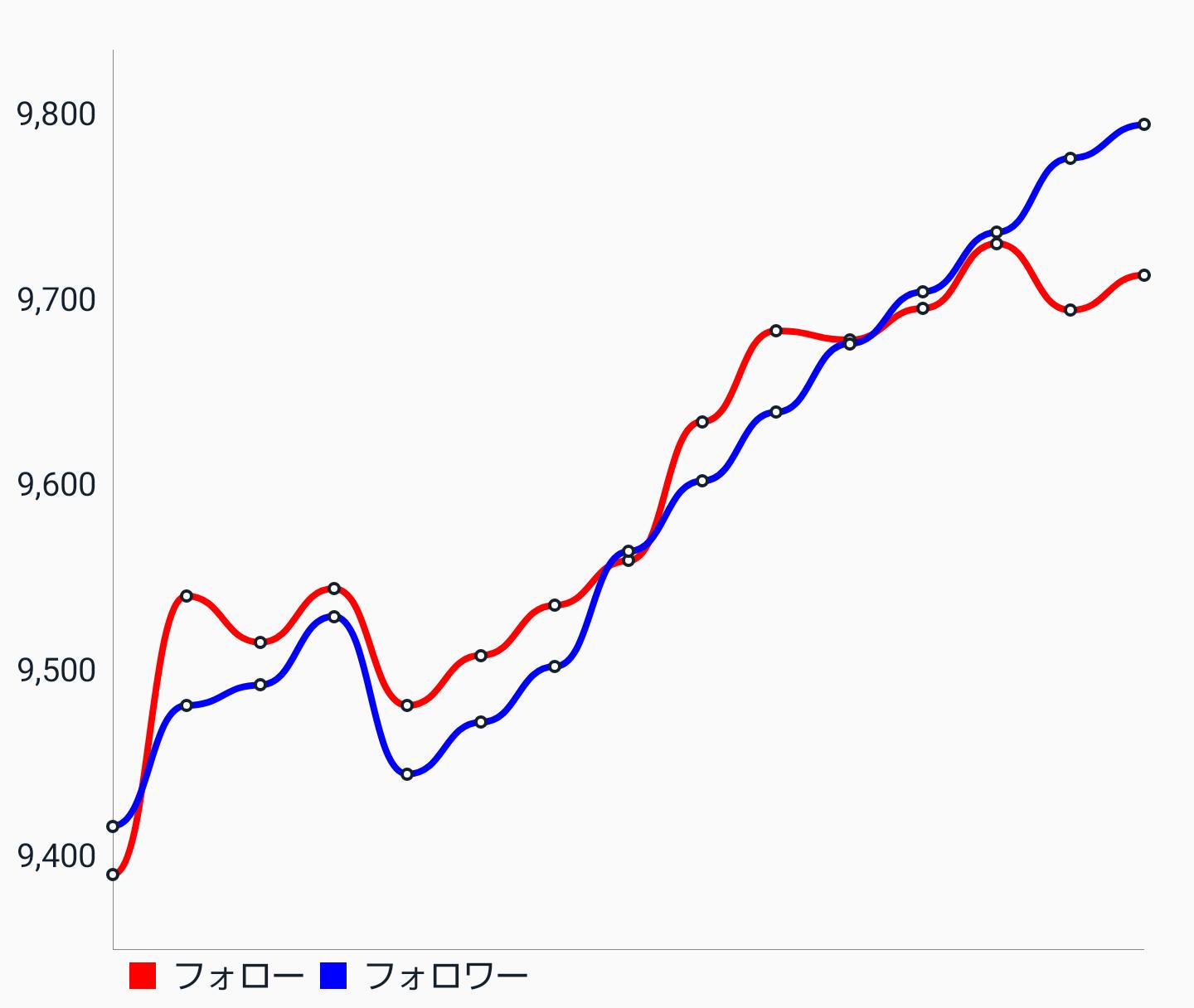
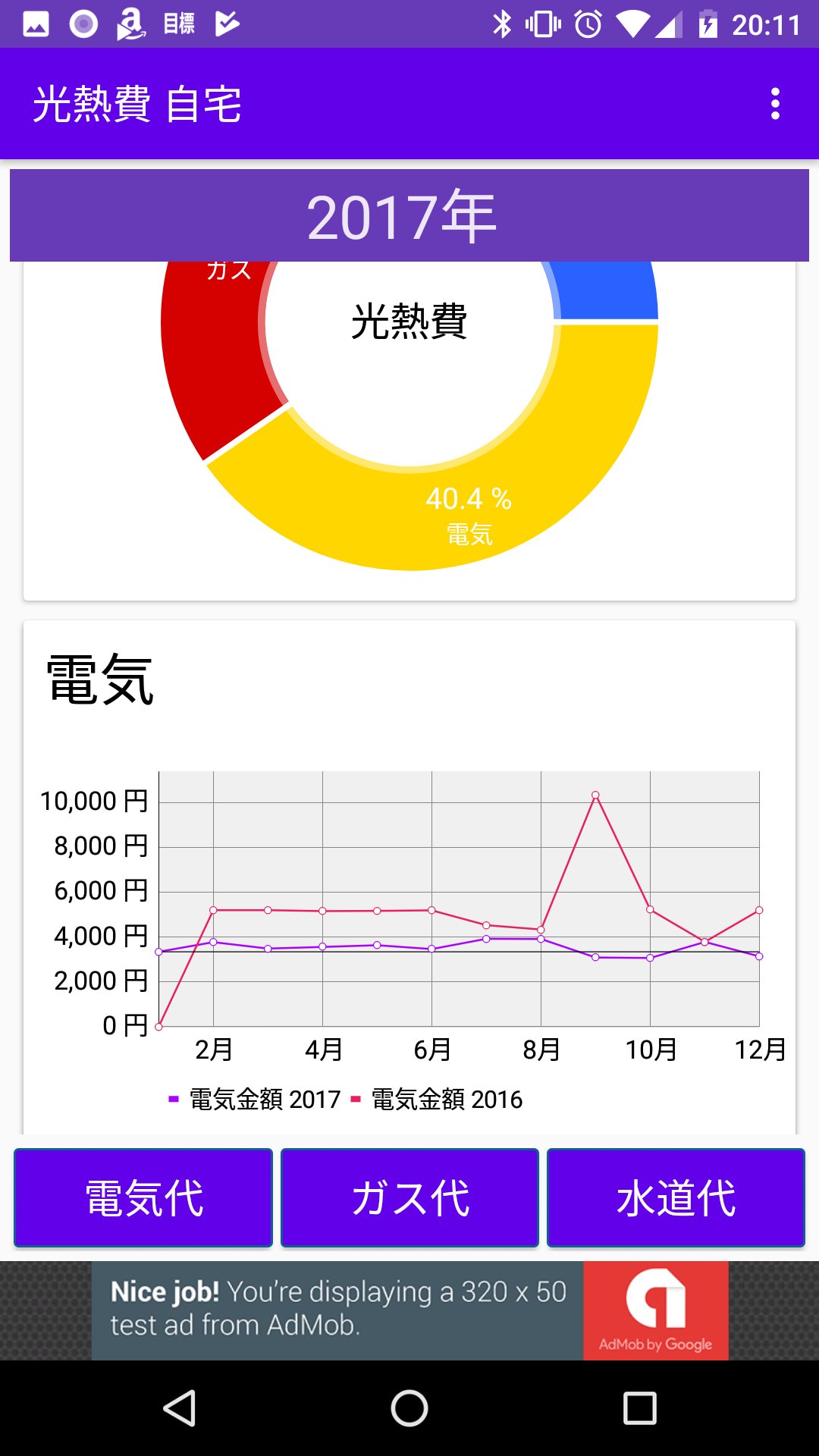
光熱費 メモ 記録帳 バージョン2 5をリリース 前年の線グラフの表示に対応いたしました 上部の17年 16年をタップするか 各グラフの上部にある電気 ガス 水道あたりをタップ 月の合計金額と合計使用量を表に追加



Chart Js 棒グラフに勾配を追加 Javaer101
新型コロナの年齢別死亡者数を簡単にグラフ化します。 PythonとPandasの練習とメモ。 実行環境 Android Termux(ターミナルアプリ Python39 JupyterNotebook 外部ライブラリ Pandas、matplotlib 目次 実行環境 目次 データの入手 ExcelファイルのダウンロAndroidアプリをランキング掲載! レビューを分析して日本で人気のあるAndroidアプリを見つけられます。 記録されてます。 各棒グラフにした時、初回のみ一番左のグラフの棒が下から上に伸びるのが上から下になります。



Android Mpandroidchartを使って折れ線グラフを複数描画する Android開発知識ゼロ人間の生活



グループ化された棒グラフでパンダdataframeのさまざまなエントリ数の平均をプロットします Javaer101



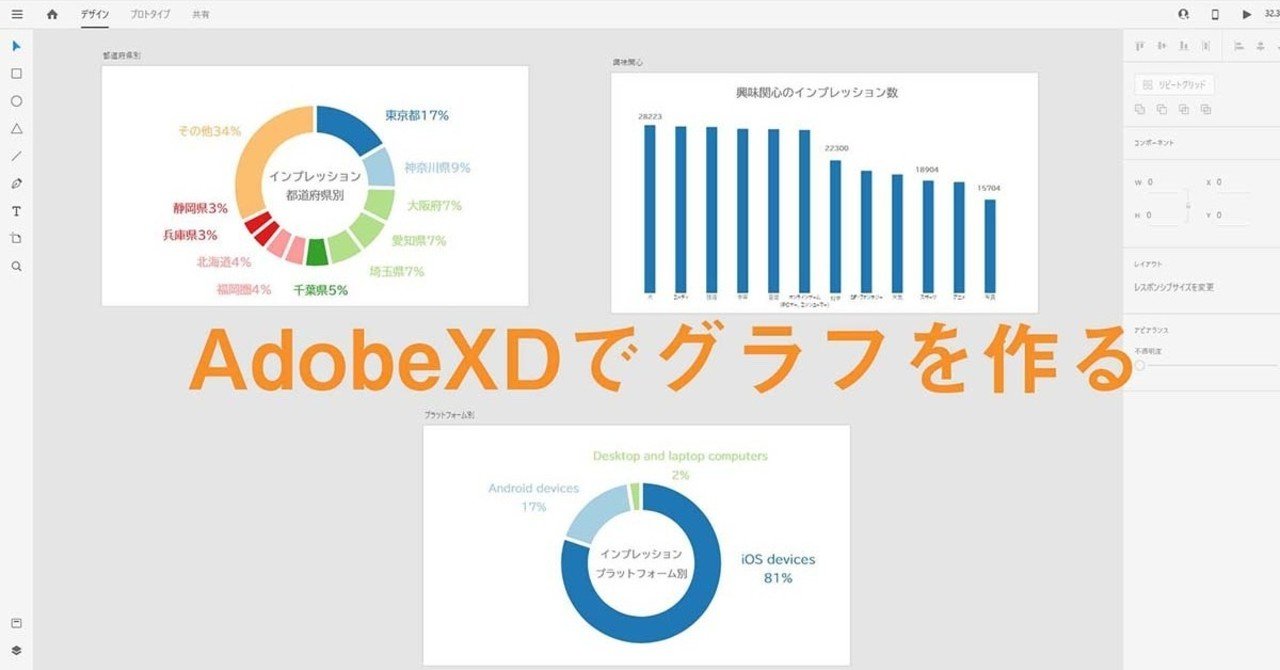
使えるのか Adobexdで作るグラフ 一碧 デザインを歩く Note



駅や施設周辺の混雑傾向が1週間先までわかる 施設の 混雑予報 を提供開始 Yahoo 路線情報公式ブログ



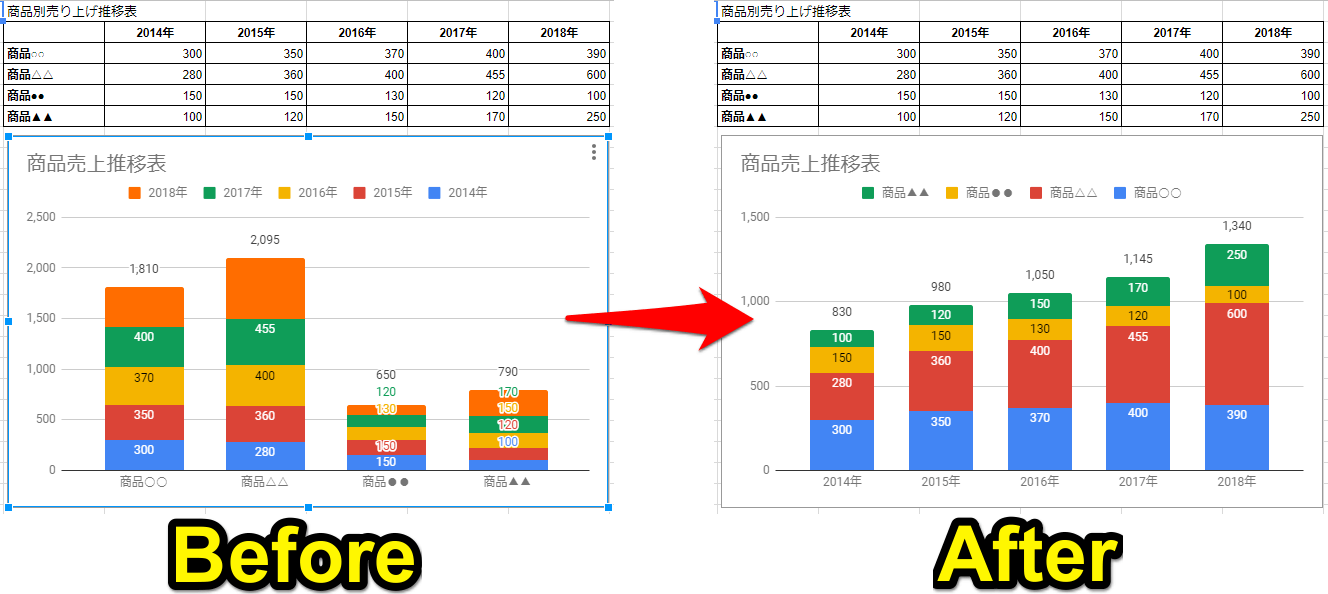
あれ Googleスプレッドシートで グラフの行と列が逆に表示された時に入れ替える方法 その他 Google できるネット



Androidは アプリ操作中にも メモリー掃除 が効果的 日経クロステック Xtech



Android Mpandroidchart で簡単チャート表示 Developersio


アンダーソン シェーン D のソフトウェア アンドロイド チャーツ



Googleデータポータルの棒グラフの使い方 公式より分かりやすいデータポータルヘルプページ



Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square



Wpf いちばんやさしい Oxy Plot の使い方 Windowsform共通 趣味や仕事に役立つ初心者diyプログラミング入門



Mpandroidchartを使ったシンプルなグラフをkotlinで作成 Qiita



Ios Android の Os のシェア率を比較するのに Statcounter というサイトがかなり便利な件 Qiita



光熱費 メモ 記録帳 バージョン2 5をリリース 前年の線グラフの表示に対応いたしました 上部の17年 16年をタップするか 各グラフの上部にある電気 ガス 水道あたりをタップ 月の合計金額と合計使用量を表に追加



Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square



列グラフや棒グラフを作成する Outsystems



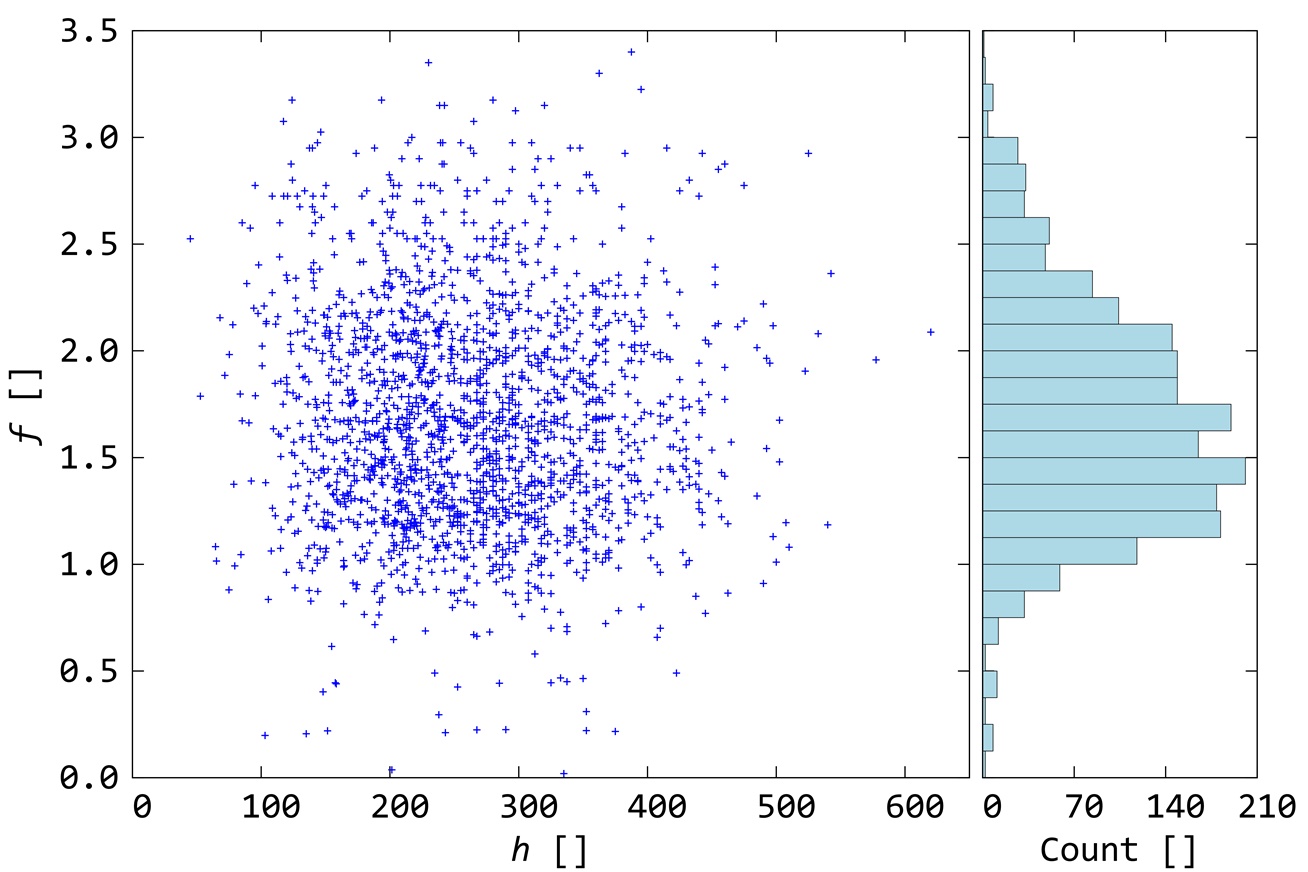
Gnuplot 散布図 ヒストグラム 統合図作成のコマンドセット 溶けかけてるうさぎ Blog



Android端末の空きメモリーを増やす 最強タスクキラー で 動作軽快に 日経クロステック Xtech



駅や施設周辺の混雑傾向が1週間先までわかる 施設の 混雑予報 を提供開始 Yahoo 路線情報公式ブログ



Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square



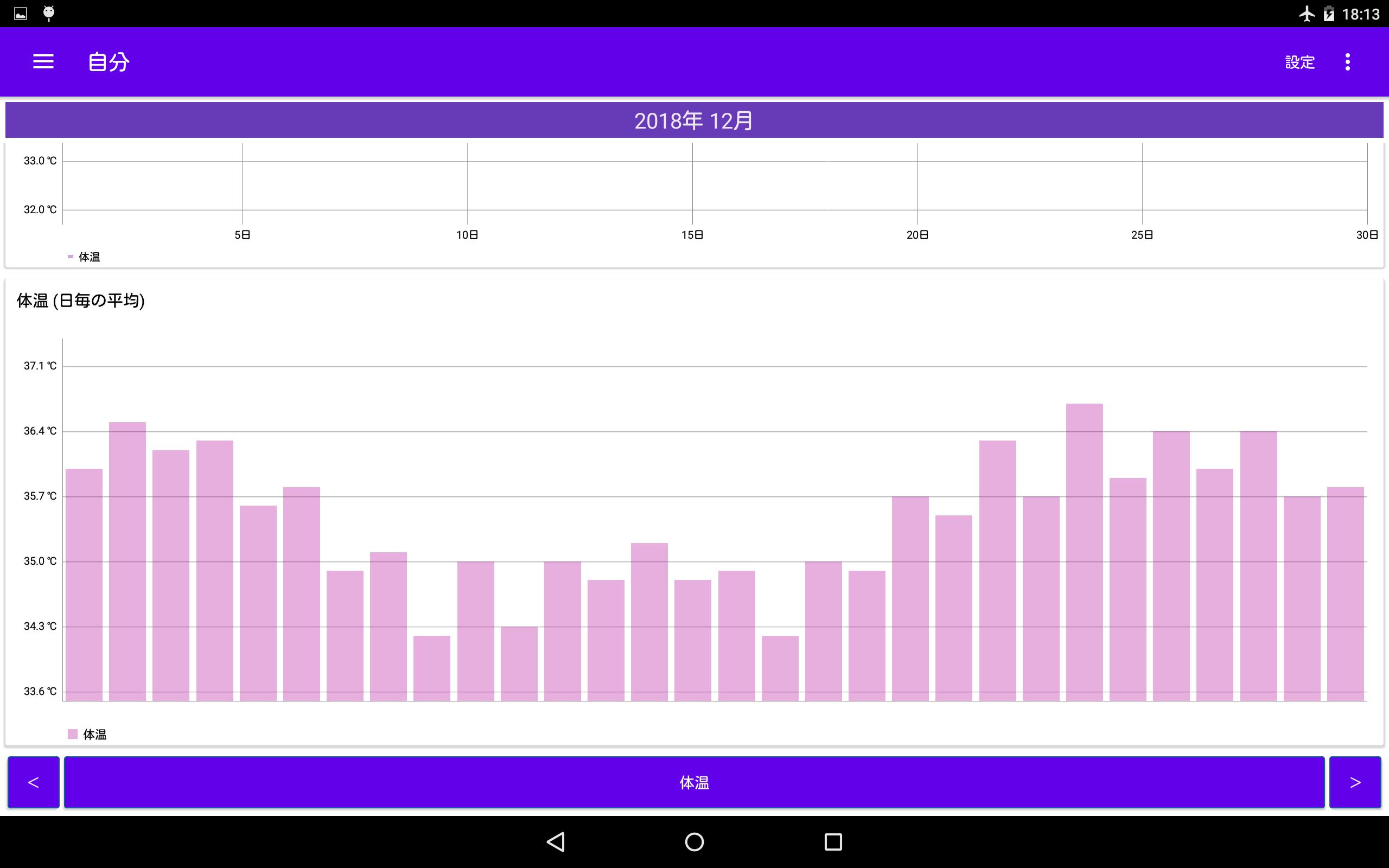
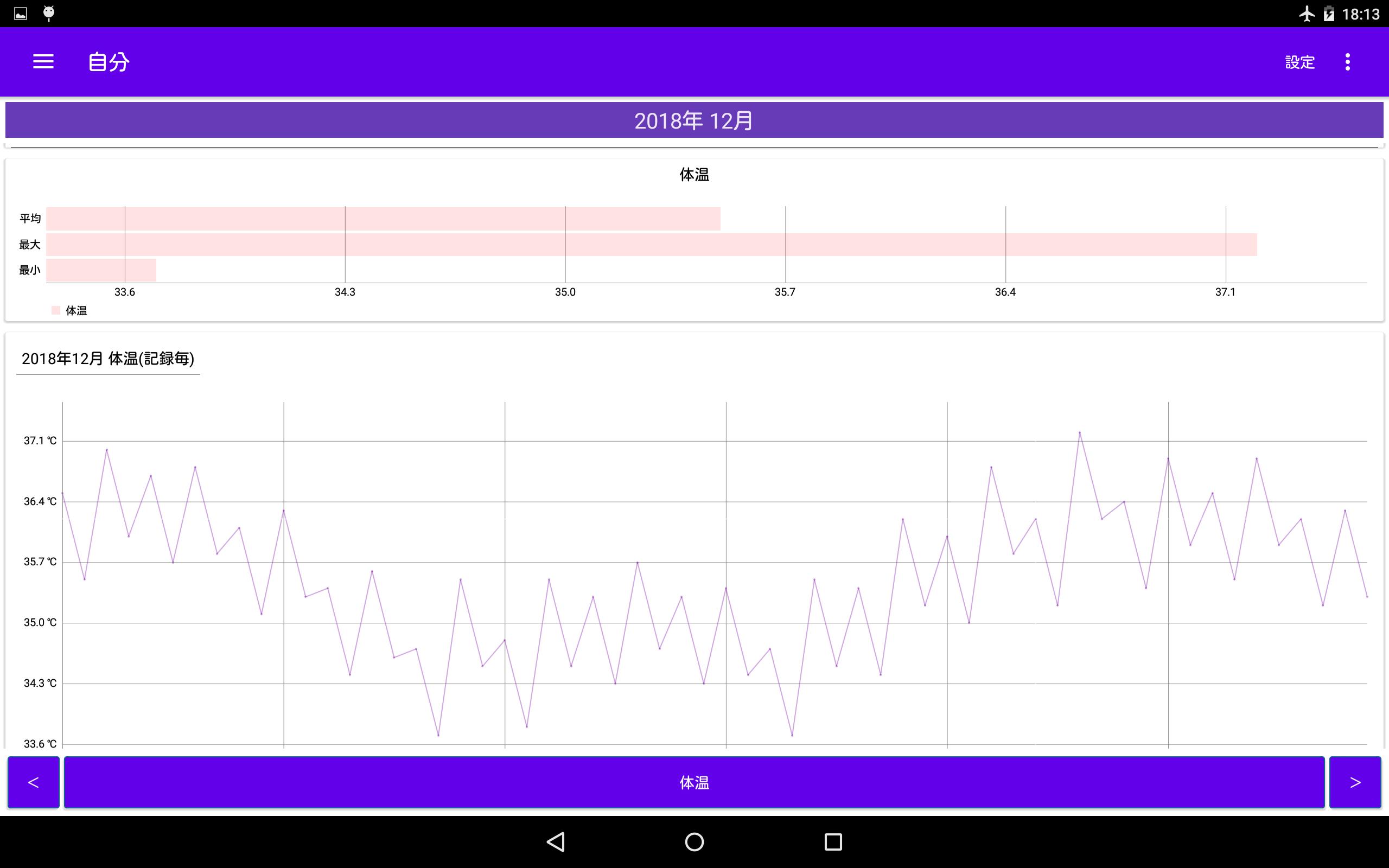
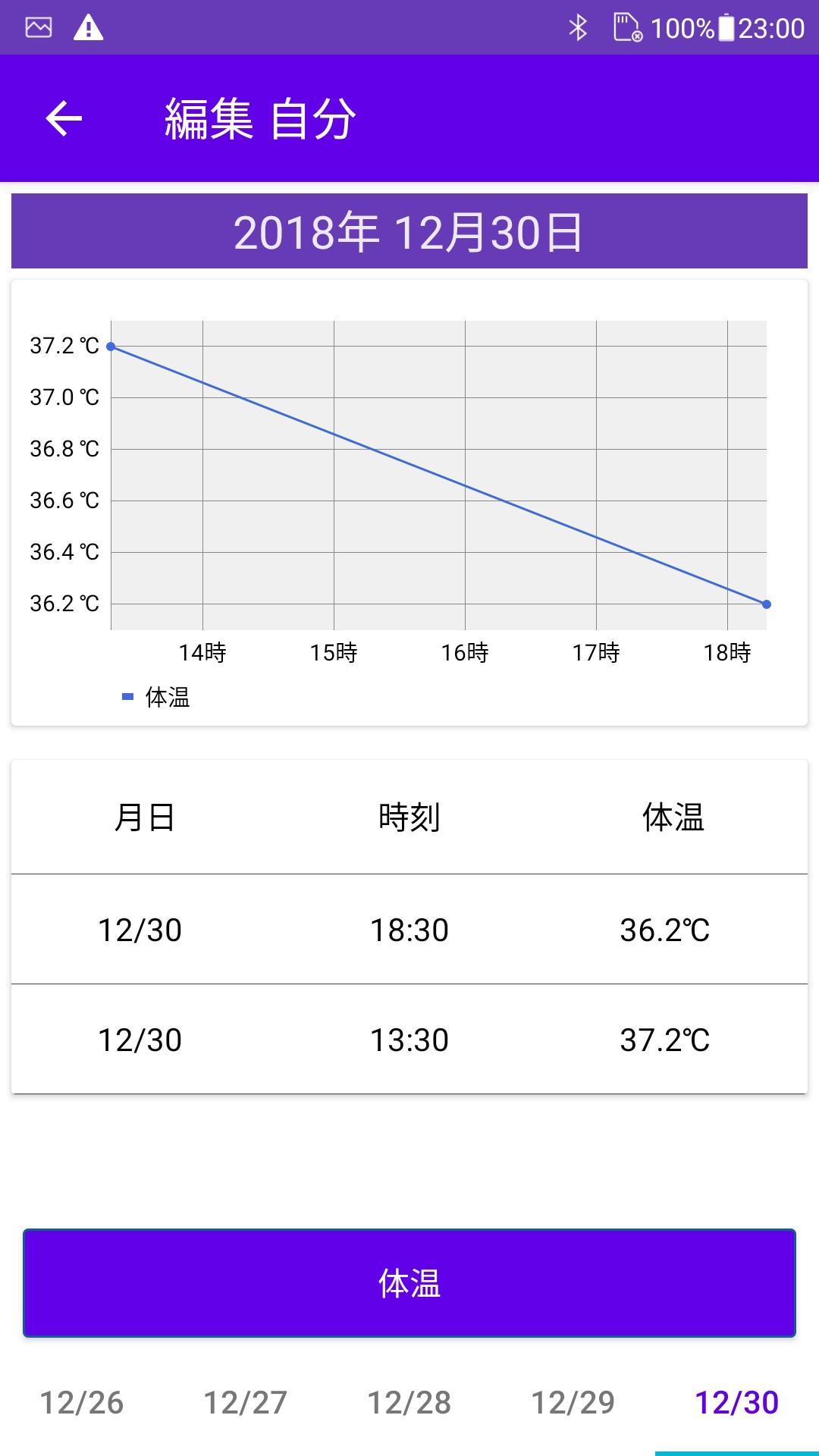
体温 記録帳 For Android Apk Download



体温 記録帳 For Android Apk Download



Easiit アプリを使ってみる 続 何か色々な事をつらつらと



Android Mpandroidchart で簡単チャート表示 Developersio



Pythonを使用しているのと同じようにパンダのデータフレームの順序を維持しながら Matplotlibを使用して積み上げ棒グラフをプロットします Javaer101



Android Mpandroidchart で簡単チャート表示 Developersio



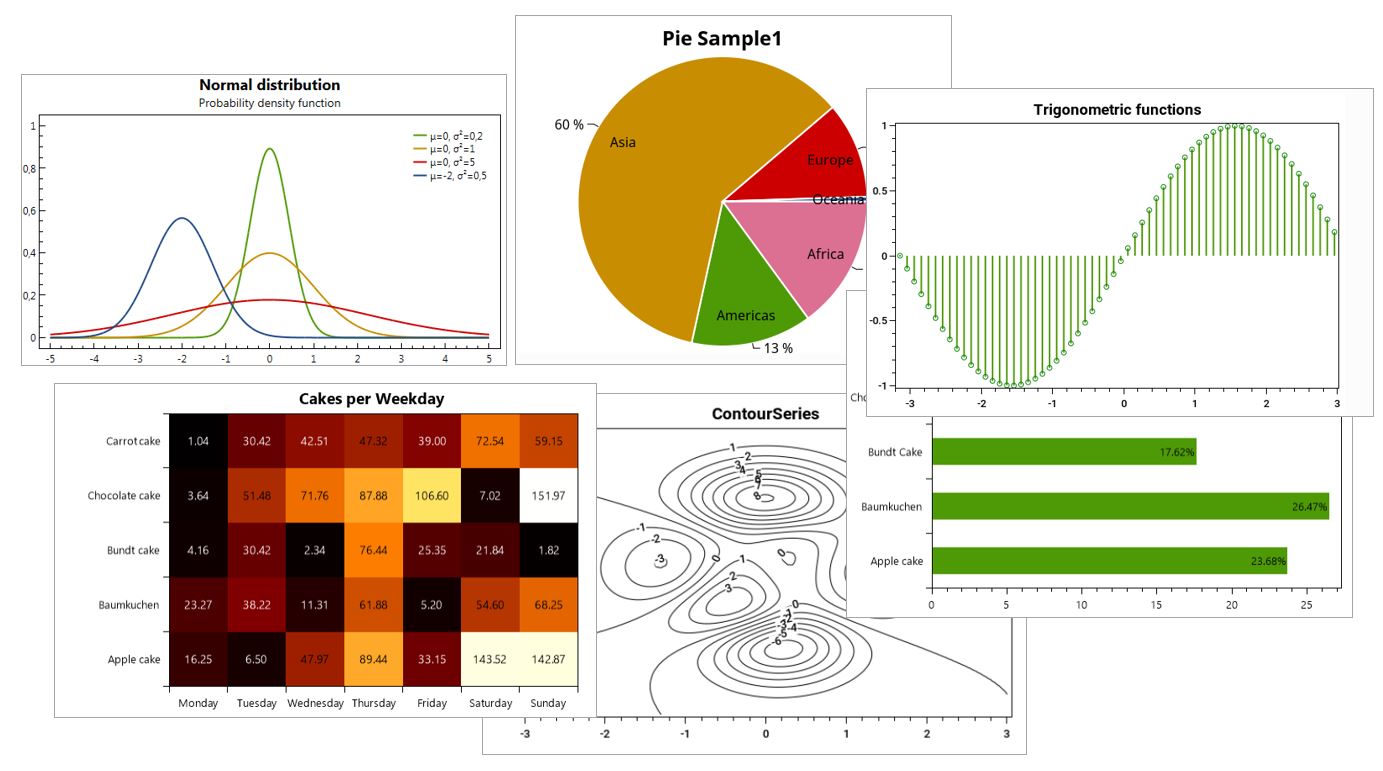
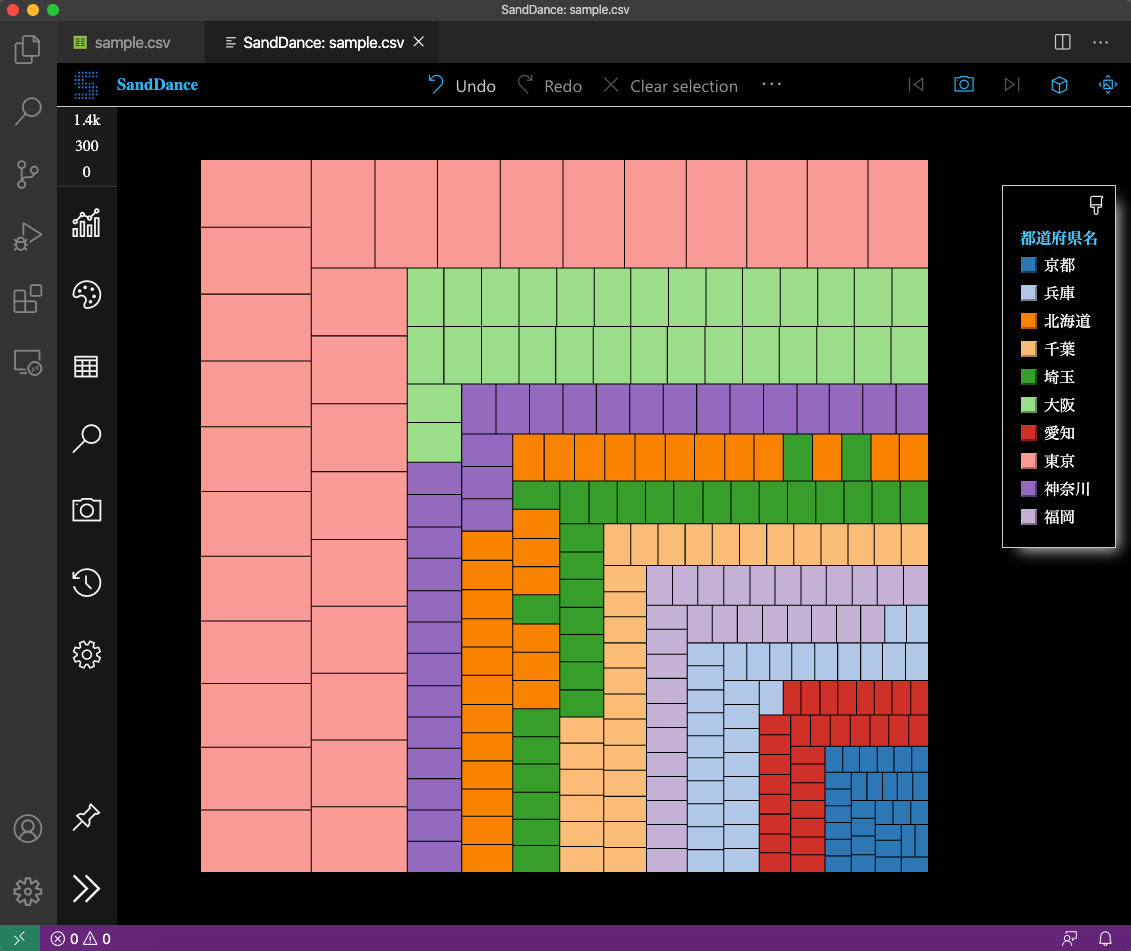
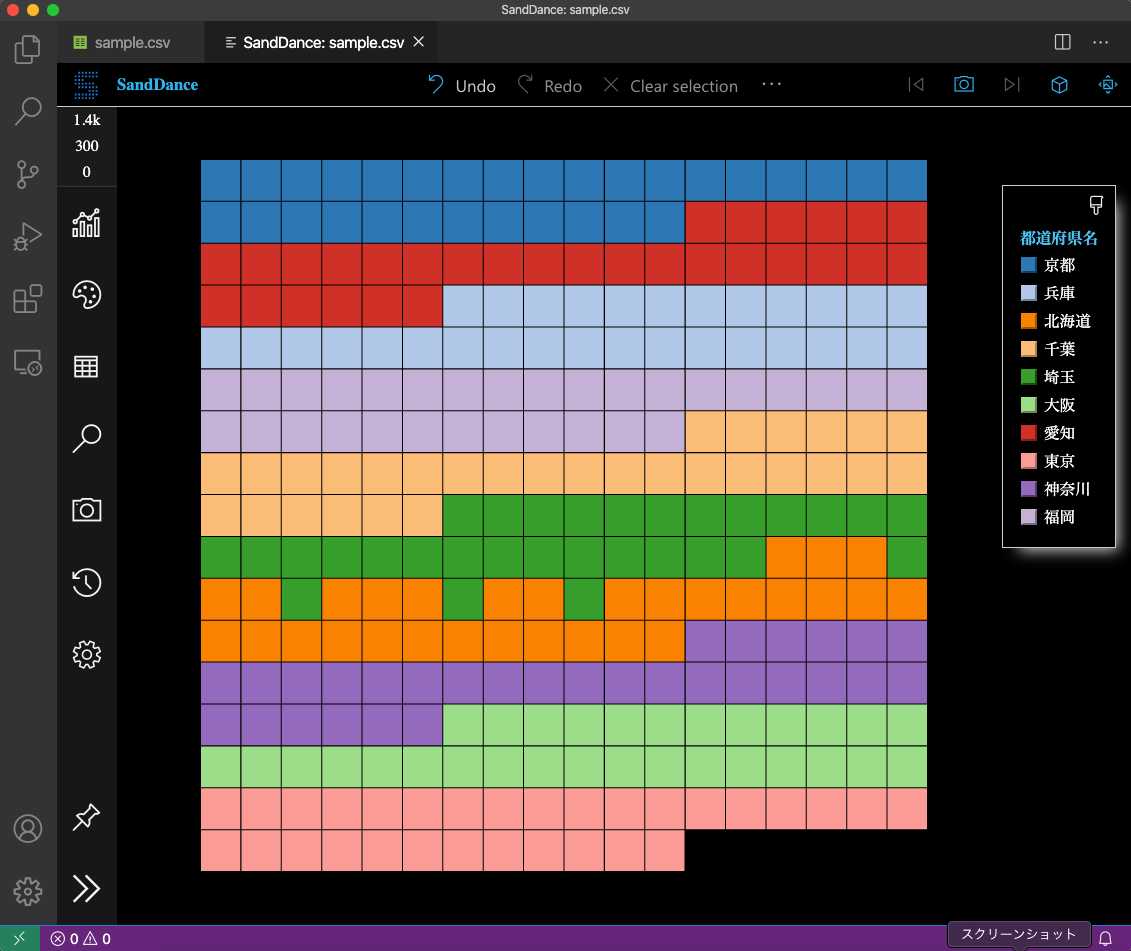
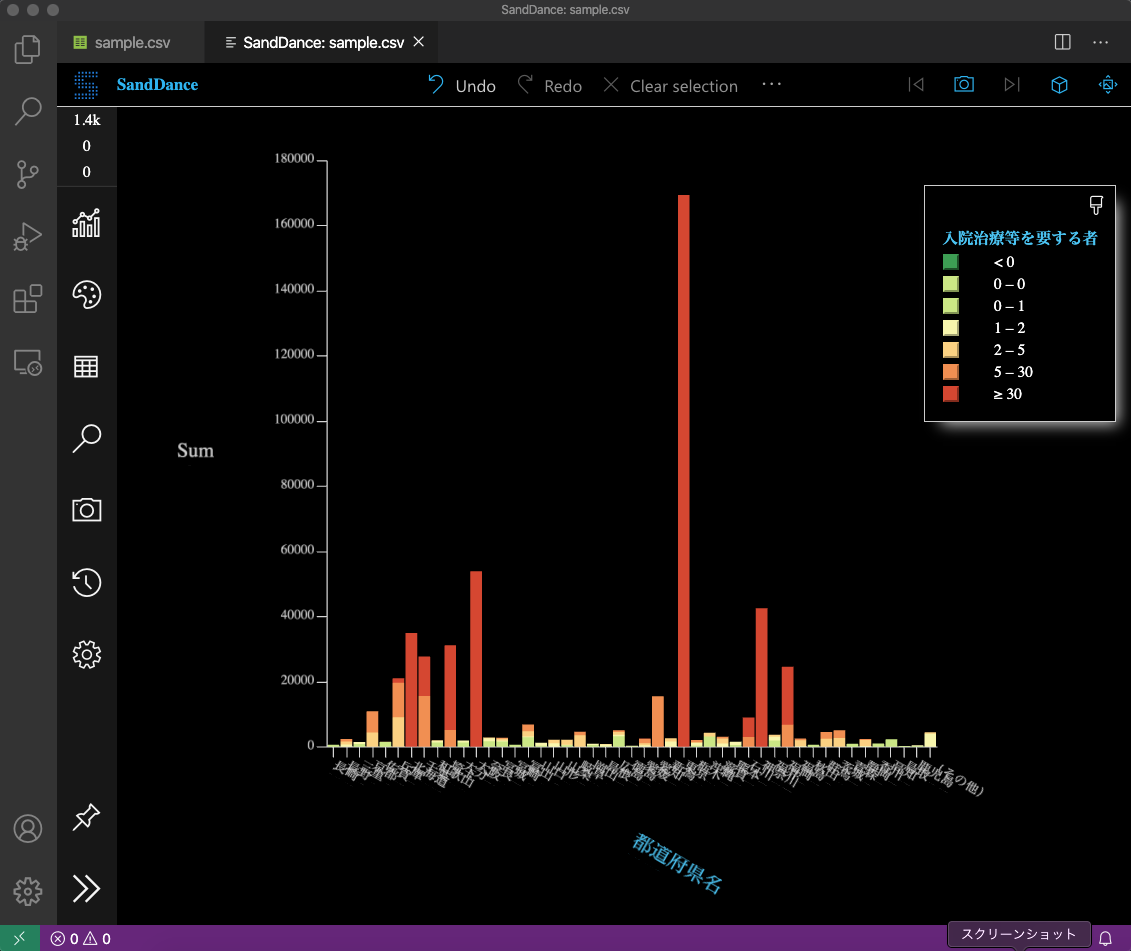
Sanddanceグラフサンプル 用途に合わせて選択しましょう Mathkuro



Googleデータポータル グラフの見栄えをよくするには スタイルを駆使して 伝わる デザインにする できるネット


Python Matplotlibで複数棒グラフと積上げ棒グラフ 非it企業に勤める中年サラリーマンのit日記



スライダー付きのplotly棒グラフにインタラクティブテキストを追加する方法 Javaer101



複数の要素もひと目で分かる Google Apps Scriptで複数系列のグラフ作成する方法



Sanddanceグラフサンプル 用途に合わせて選択しましょう Mathkuro



Flutter 縦棒 横棒グラフ チャート Malin S Blog



Android Mpandroidchartで棒グラフと折れ線グラフの複合グラフ作成 Slog



プッシュ通知ダッシュボードを表示する Japanese Product Documentation



Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square


Mpandroidchartでグラフ表示 スーパーソフトウエア東京



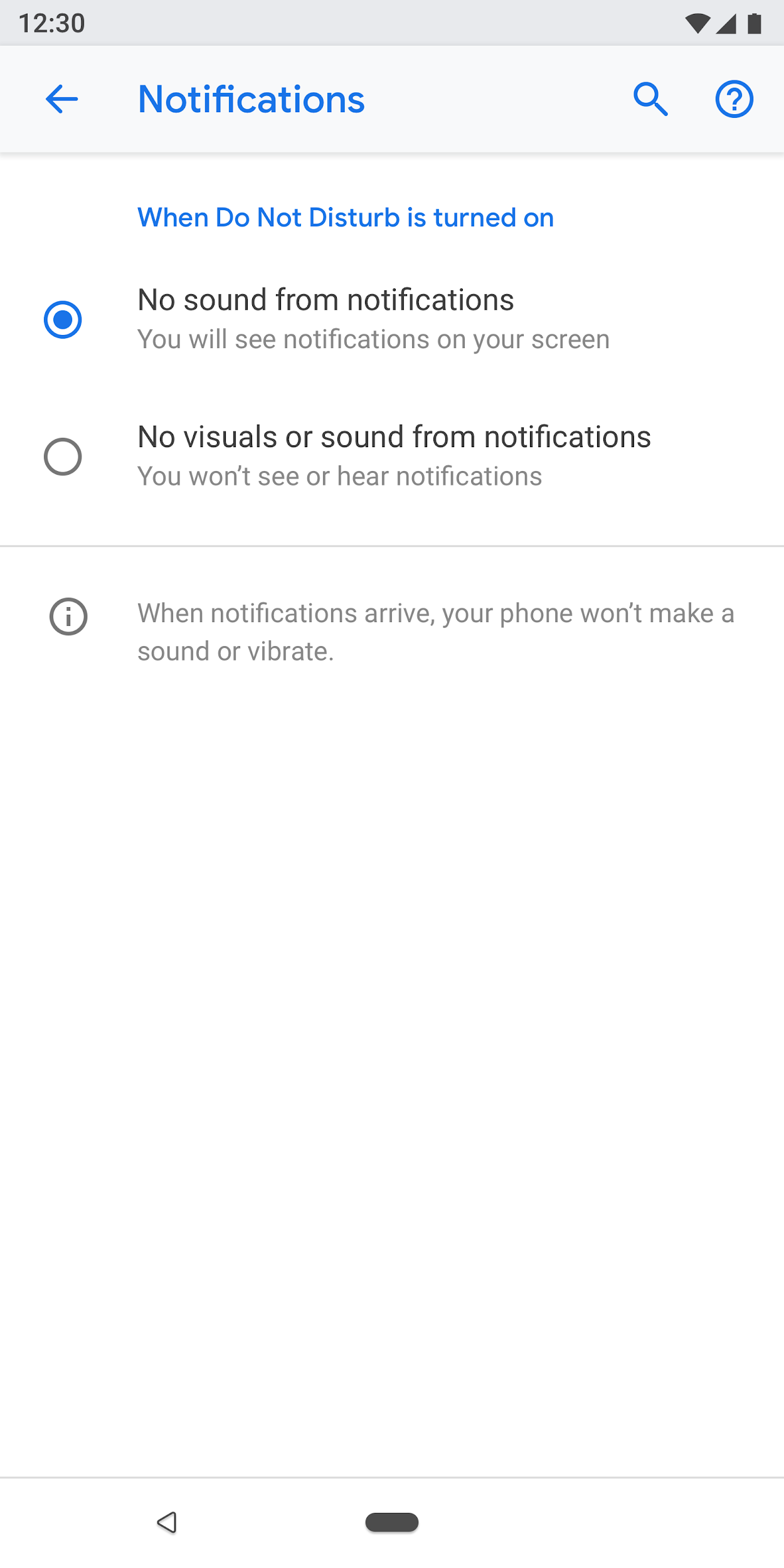
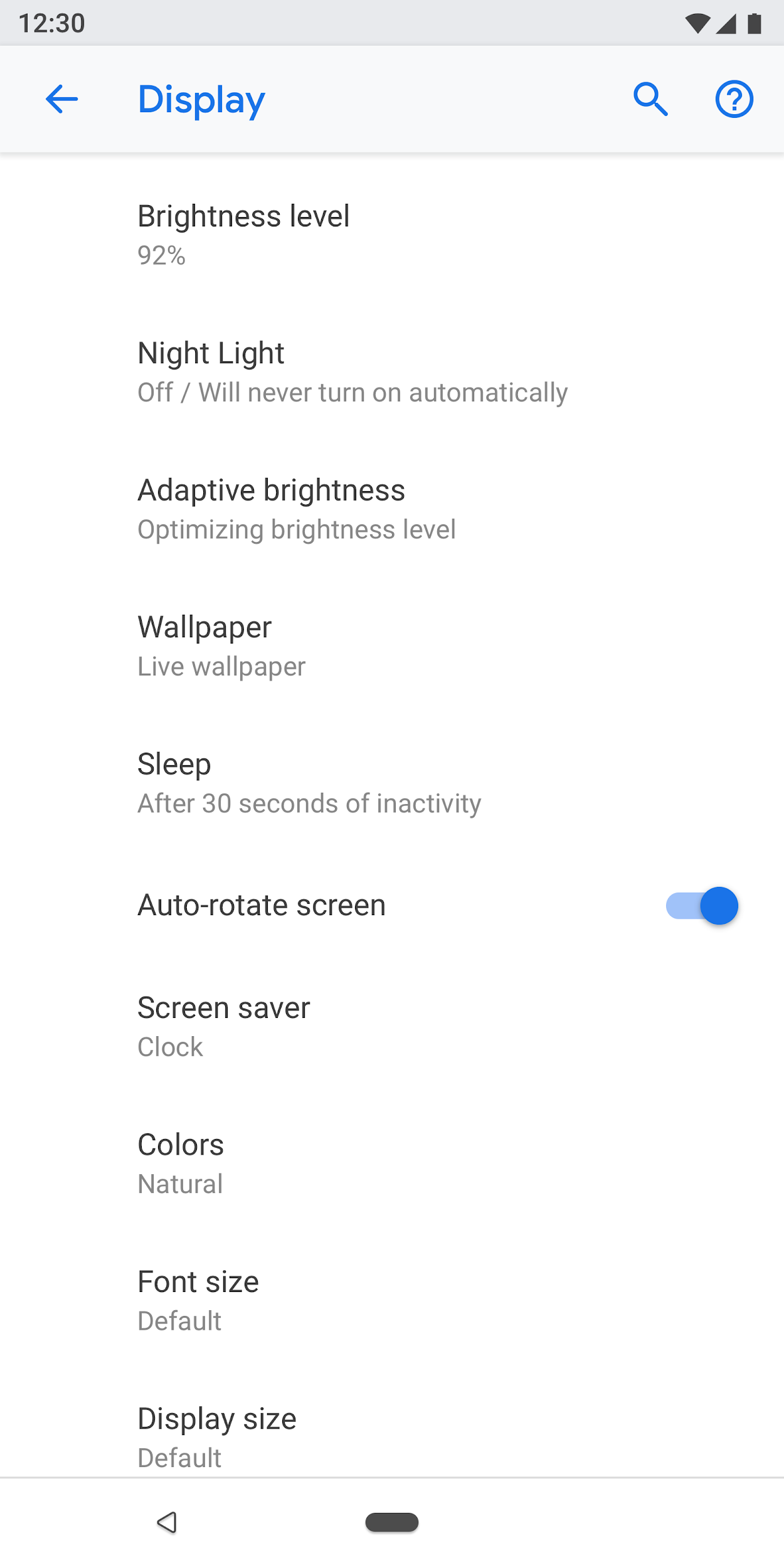
Android の設定に関する設計ガイドライン Android オープンソース プロジェクト



Y軸値の調整棒グラフ Javaer101



Vue Js ライブラリ Vue Chartless を利用して円グラフと棒グラフを作成する Mebee



Python Matplotlib X軸のサンプリング位置を表す棒グラフ Javaer101



Android グラフ表示で表現豊かに Mpandroidchart を使ってみよう Money Forward Engineers Blog



Excelグラフで 年 と 月 をきれいに表示する方法 Ex It



Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square



Android 用の Graphclub Apk をダウンロード



Gn 01 起動直後にダイアログ表示 どちらを選択しても同じ遷移 遷移



Gnuplot 複数データの棒グラフのコマンドセット 溶けかけてるうさぎ Blog



Android Tips Holographlibrary で Holo テーマ風なグラフを作成する Developersio


アンダーソン シェーン D のソフトウェア アンドロイド チャーツ



Tableau使いになるために知っておきたい3つのこと



ぜいたく エクセル 棒グラフ 幅 統一 画像ブログ



Mpandroidchart非ゼロからの棒グラフ開始yまたは列範囲グラフ



Android の設定に関する設計ガイドライン Android オープンソース プロジェクト



Android Mpandroidchart で簡単チャート表示 Developersio



機能説明 カテゴリーごとに推移が見たい場合 おカネレコ マネシル事務局 簡単だから長続き 450万dlの無料家計簿アプリno 1



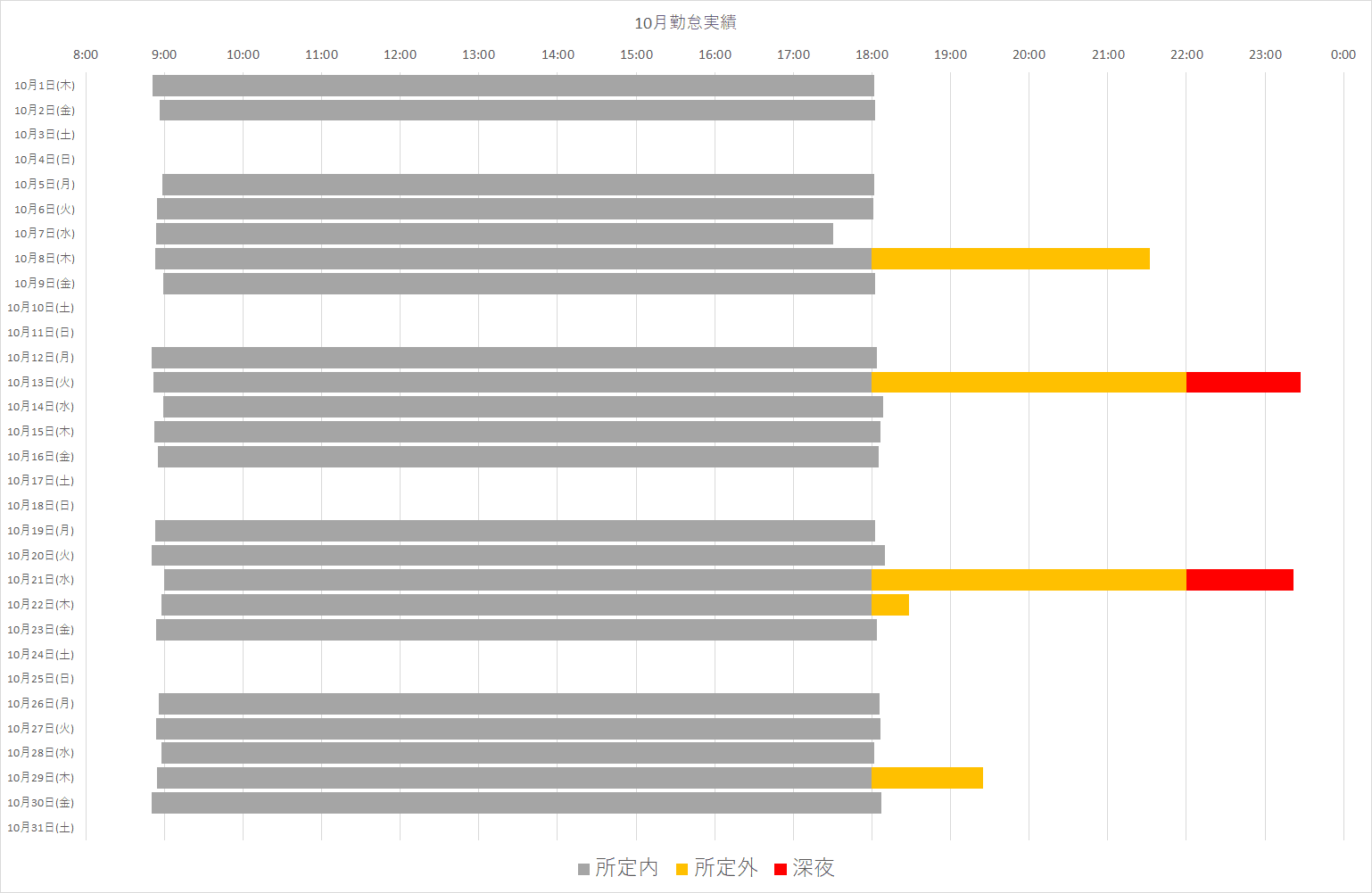
勤務時間の実績表をexcelでフローティング横棒グラフ化する 志木駅前のパソコン教室 キュリオステーション志木店のブログ



Onboarding おしゃれまとめの人気アイデア Pinterest Aki Design 19



かけ ぼ 家計簿


アンダーソン シェーン D のソフトウェア アンドロイド チャーツ



Excelグラフで 年 と 月 をきれいに表示する方法 Ex It



Material Design マテリアルデザイン アプリ Android アプリ



Android 京都御朱印 ぽくぽく散歩



Java Mp Androidチャートの棒グラフでピボットポイントを表示できません



グラフ作成 Holo Graph Library編 Qiita



Googleデータポータル 日別の売上目標 実績を棒グラフで表現 データ視覚化の基本を理解する できるネット



ボード Signup Ui Android のピン



Excel 積み上げ棒グラフに区分線を追加する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



Android Tips Holographlibrary で Holo テーマ風なグラフを作成する Developersio



Mpandroidchartを使って リアルタイム更新のセンサーデータ時系列グラフ のサンプルを作ってみた Qiita



Googleデータポータル グラフの見栄えをよくするには スタイルを駆使して 伝わる デザインにする できるネット



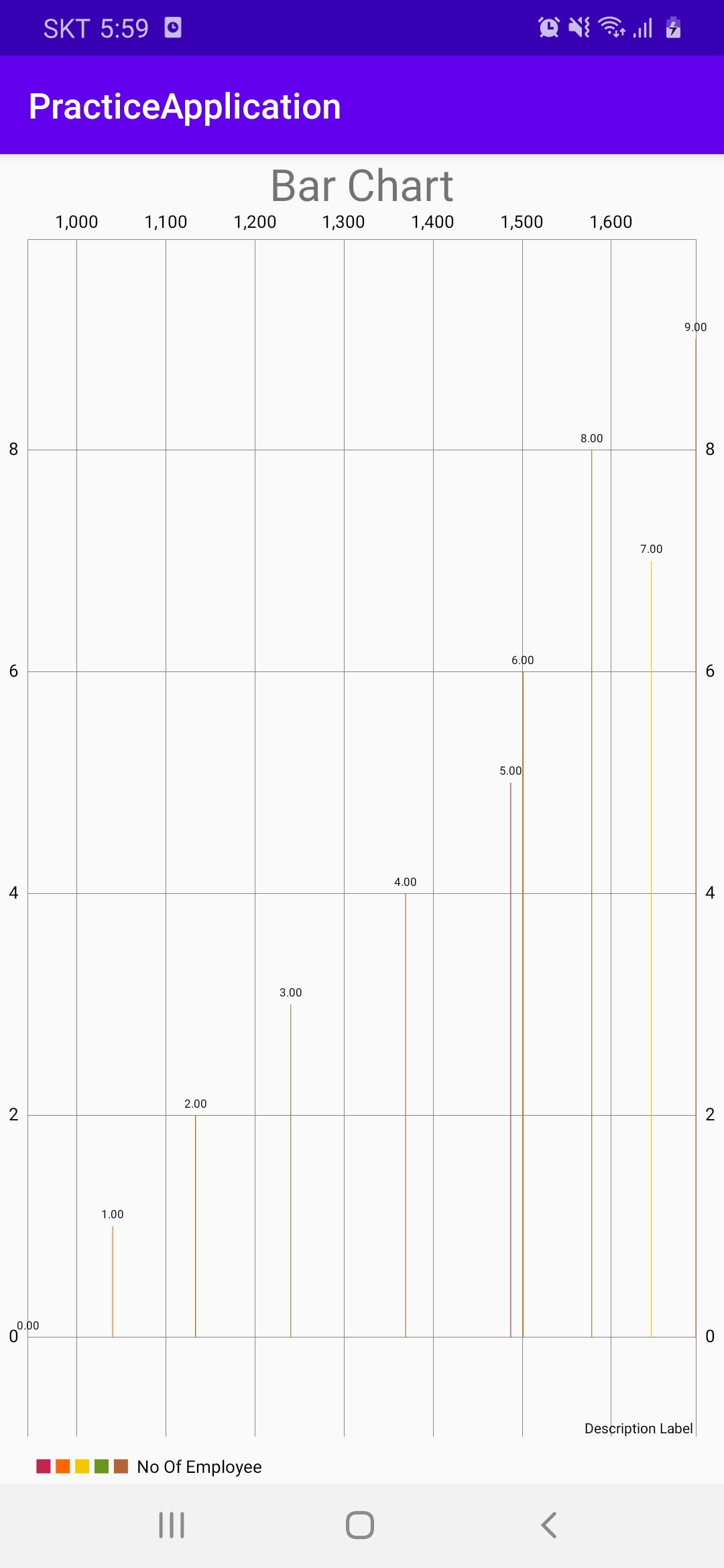
38 Android Kotlin 棒グラフ Bar Chart Dreamhanks Blog



Sanddanceグラフサンプル 用途に合わせて選択しましょう Mathkuro


マイレポート の役割と作成する方法について Googleアナリティクス



アップル Vs グーグル Iosとandroidの国別シェアを視覚化したデータが分かりやすい スーログ



グラフの形式 Canvaヘルプセンター



Java Mpandroidchart X軸のラベルが棒グラフと揃っていない



体温 記録帳 For Android Apk Download



Android Mpandroidchart で簡単チャート表示 Developersio



Graphclub 見やすい円グラフ 線グラフ 棒グラフを簡単に作成 Android Square


アンダーソン シェーン D のソフトウェア アンドロイド チャーツ



マスターへのエントリからの物品のandroidのチャート最強の年間要約 コードワールド



Flutter 棒グラフ作ってみる Malin S Blog



シンプルグラフメーカー いつでも使えるシンプル円 棒 折れ線グラフ Android Square



プロジェクトのダッシュボードでチャートを使い進捗を追跡する 製品ガイド Asana


0 件のコメント:
コメントを投稿